はてなブログで「あわせてどうぞ」の様なボックスやリストを使う方法

- 文章ばかりで読みづらいブログ記事をどうにかしたい
- ボックスやリストの使い方がわからない
- 「あわせてどうぞ」を使いたい
ボックスやリストが使えると、重要な点や伝えたい部分を強調したり見やすくすることができるのでとても重宝します。
今回ははてなブログでボックスやリストを使う方法についてまとめました。
※四角く囲われた枠に文章が書かれたものを「ボックス」、箇条書きになっているものを「リスト」というようですが、この記事では一緒くたになってますが悪しからず!
はてなブログでボックスやリストを使う方法
はてなブログでボックスやリストを使うためには以下の2つの手順が必要です。
- CSSの設定
- htmlコードの記述
こう書くと何となく難しそうな気がしますが、CSSの設定は一度で済みますし、htmlコードについてもコピペで簡単にできるので心配ご無用です。
はてなブログでのCSSの設定方法
はてなブログでは次の手順でCSSを設定することができます。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「{}デザインCSS」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「{}デザインCSS」をクリックします。

この「{}デザインCSS」の四角い枠の中に設定したいCSSを記述していきます。
ボックスやリストのCSSを記述する
まずは設定したいボックスやリストのCSSを準備しましょう。
今回は例として、このブログで使っている以下のボックスデザインを設定していきます。
- このデザインを
- 設定して
- いくよ!
まずはこのボックスのCSSコードがこちら
.box {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #ffbb00;
border-radius: 0 8px 8px 8px;
}
.box .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ffbb00;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box p {
margin: 0;
padding: 0;
}
.box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.box ul li:before {/*疑似要素*/
font-family: "FontAwesome";
content: "\f138";/*アイコンの種類*/
position: absolute;
left : 2em;/*左端からのアイコンまでの距離*/
color: #ffbb00;/*アイコン色*/
}
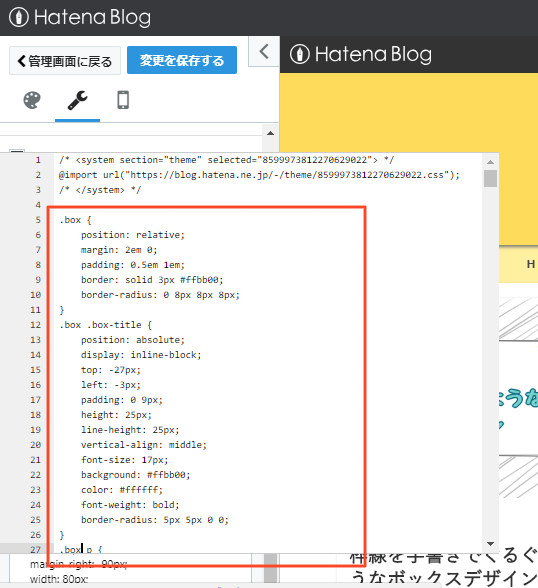
このCSSコードをコピーして、先ほど「はてなブログでのCSSの設定方法」で確認したCSSを記述する四角い枠に貼り付けします。
「{}デザインCSS」の四角い枠をクリックすると以下のような表示になります。

ここにCSSコードを貼り付けます。

「変更を保存する」をクリックして、CSSの設定は終了です。
htmlコードの書き方
まずは実際に使うhtmlコードがこちら
文章を記載したい場合(ボックス)
<div class="box"> <span class="box-title">ボックスのタイトル</span> <p>ここに文章</p> </div>
箇条書きにしたい場合(リスト)
<div class="box"> <span class="box-title">ボックスのタイトル</span> <ul> <li>箇条書きにしたい内容①</li> <li>箇条書きにしたい内容②</li> <li>箇条書きにしたい内容③</li> </ul> </div>
このコードをコピーて、実際に記事を書くときに使いたい場所に記述していきます。
今回は、箇条書きの方のhtmlコードを使って、「編集 見たまま」と「はてな記法」での使い方について説明していきます。
「編集 見たまま」での使い方
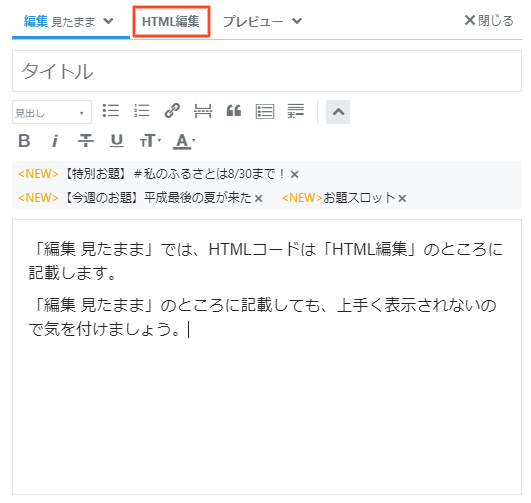
①「HTML編集」をクリック
「HTML編集」をクリックします。
※「編集 見たまま」にHTMLコードを記載しても反映されないので注意しましょう。

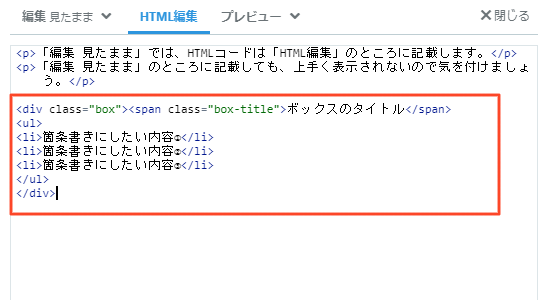
②「HTML編集」にhtmlコードを記述
ここにhtmlコードを記述します。
「ボックスのタイトル」や「箇条書きしたい内容」は適宜修正してください。

③「プレビュー」で確認
「プレビュー」で正しく表示されているか確認します。

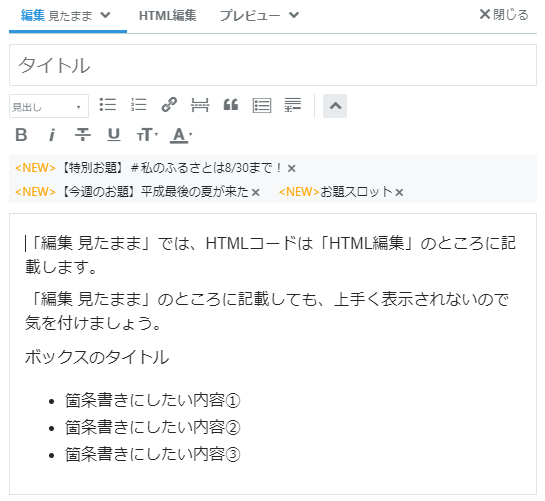
※「編集 見たまま」で確認しても、下記のようにCSSが反映しない状態で表示されます。
確認する場合は必ず「プレビュー」を使いましょう。

「はてな記法」での使い方
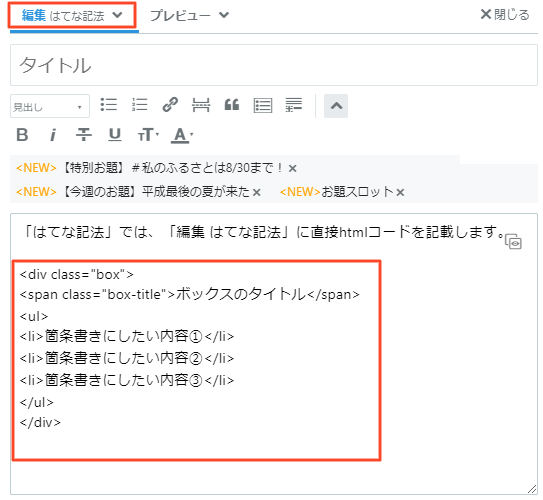
①「編集 はてな記法」にhtmlコードを記述
「はてな記法」では、「編集 はてな記法」に直接htmlコードを記述します。

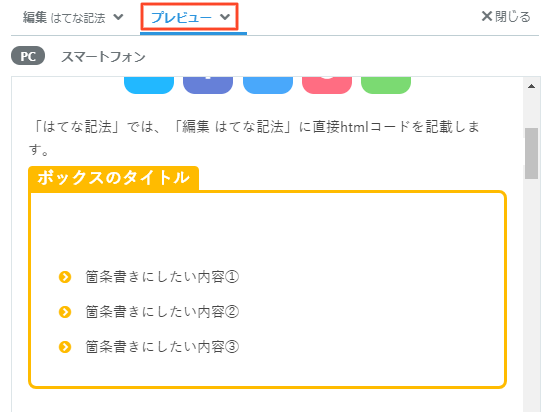
②「プレビュー」で確認
「プレビュー」で正しく表示されているか確認します。

「はてな記法」を使うと、なぜかボックスの上の部分に変なスペースができますが、なんでなのかは謎です…。
以上です!
「はてな記法」でデザインが崩れるのが私だけなのかわからないので何とも言えませんが、個人的には全体のhtmlコードを直接確認しながら記述することができる「見たまま編集」の方がおすすめです。
ボックスやリストのデザインについては、こちらのサイトがデザイン豊富でとても参考になります!