見出しのフォントを変更する方法/CSSではてなブログカスタマイズ

今回は見出しのフォントを変更する方法です。
基本的にはこちらの記事のタイトルのフォントを変更する方法と同じなのでとても簡単です。
変更できるフォントは全部で9種類
この方法では、日本語対応のGoogle Fontsで用意されている9種類の中からフォントを選ぶことができます。
気を付けなければいけないのが、この9種類のうち4種類は漢字が対応していないこと。
さらに、その中の一つはカタカナのみの対応となっています。
9種類のフォントの表記できる文字の対応表は以下のとおりです。

対応できない文字が含まれた場合は、他のフォントで表記されるのでその辺を考慮の上フォントを選んでみてください。
いろいろ組み合わせると、こんな感じのなんかちょっとかわいげな見出しが作れたりします。

今回はごちゃごちゃにならないように、フォントの変更と背景色のみを設定した見出しのCSSをご紹介します。
HTMLとCSSを設定する
フォントを変更するにはHTMLとCSSの設定が必要です。
といっても、コピペでぱぱっと終わるのでとても簡単です。
HTMLを設定する
まずはHTMLの設定方法です。
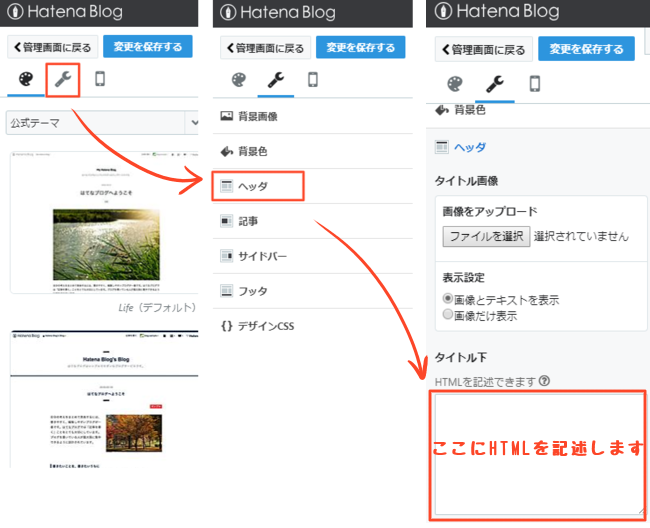
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「ヘッダ」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「ヘッダ」をクリックします。

「ヘッダ」を開くと「タイトル下」という部分にHTMLを記述できる欄があるので、この四角い枠の中にHTMLを記述していきます。
HTMLは下記の変更したいフォントのものをコピペします。
M+ 1p
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
Rounded M+1c
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
はんなり明朝
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
こころ明朝
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
さわらび明朝
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
さわらびゴシック
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
ニコモジ
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
ニクキュウ
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
Noto Sans Japanese
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
CSSを設定する
続いてCSSの設定方法です。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「{}デザインCSS」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「{}デザインCSS」をクリックします。

この「{}デザインCSS」の四角い枠の中にCSSを記述します。
CSSは下記の変更したいフォントのものをコピペします。
M+ 1p
h1 {
font-family: "Mplus 1p";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
Rounded M+1c
h1 {
font-family: "Rounded Mplus 1c";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
はんなり明朝
h1 {
font-family: "Hannari";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
こころ明朝
h1 {
font-family: "Kokoro";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
さわらび明朝
h1 {
font-family: "Sawarabi Mincho";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
さわらびゴシック
h1 {
font-family: "Sawarabi Gothic";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
ニコモジ
h1 {
font-family: "Nico Moji";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
ニクキュウ
h1 {
font-family: "Nikukyu";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
Noto Sans Japanese
h1 {
font-family: "Noto Sans Japanese";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
今回、紹介しているCSSはフォントの設定と合わせて背景色を設定しています。
フォント設定をしているCSSは『font-family: "----";/*フォント設定*/』の部分です。
今ご自身で使っている見出しデザインのままフォントだけを変えたい場合は、今使っている見出しのCSSに『font-family: "----";/*フォント設定*/』を追加することでフォントのみ変更することができます。
また、はてなブログのブログテーマ「Minimalism」では、大見出しがh3、中見出しがh4、小見出しがh5となっています。
上のCSSではh1になっているので、適宜修正をお願いします。
フォントによって文字表記に制限はありますが、使い方次第で少し変わった見出しを作ることができるので、なかなか面白いです。
基本的に同じ手順でフォントを変更することができるので、こんな感じでボックスやリストのフォントを変更することもできます。

ぜひ、いろいろ遊んでみてくださいー。