【息子ご飯】レンチンで巻かないロールキャベツ
家の窓どころか、壁とか幅木まで結露しててドン引きしてます。
こんにちは、りょうです。
壁が直接しっとりしたらダメでしょ。
今回はクックパッドのこちらのレシピを参考に作りました。
晩ご飯で作って、みんなで同じものが食べれるのは一番助かる~。
レンチンで巻かないロールキャベツ

材料
ひき肉、玉ねぎ、卵(1個)、
パン粉、キャベツ(3枚)、
鶏ガラスープのもと、塩、
水(1カップ)、チーズ
作り方
①キャベツを茹でる
②玉ねぎをみじん切りにする
③ボウルにひき肉、玉ねぎ、卵、パン粉、塩を入れて混ぜる
④耐熱の器にキャベツを敷いて③を入れる(肉は平らにならす)
⑤さらにキャベツ、肉と繰り返して、最後にキャベツでフタをする(ぎゅぎゅっと)
⑥レンジで600wで10分チンする(ラップはふわっと)
⑦鍋で水を温め、鶏ガラスープのもとを入れて溶かす
⑧レンチンが終わった⑥の油を切る(フライ返しとかで押さえながらするとやりやすい)
⑨⑦のスープを⑧の器に入れて、600wで10分チン(ラップはふわっと)
⑩切り分けて器に盛ってチーズをのせて完成!
材料の細かい分量は忘れました!
キャベツやレンチンの時間などなど、お肉の量に合わせて決めてください。
⑨のレンチンが終わった時点で器の中はつゆだくなので、お皿とかにひっくりがえそうとするとジャバーってなります!
器の中で切り分けて、取り出したものをお皿に盛ってから、スープをかけるのがよいかと。
息子も食べられるようにコショウを抜いたり、キャベツをくたくたにするためにスープを入れてからのレンチンを長くしたりしてます。
見える野菜は全て排除する息子が、キャベツごともりもり食べてくれたので、感無量です(∩´-`∩)
【息子ごはん】ケチャップライス
もう1月も半ばなのに雪すっくな!ってなってる。
こんにちは、りょうです。
最近、息子の食べムラがなかなかになかなかなので、メモがてら息子が食べてくれたメニューをまとめていこうと思います。
ケチャップライス

材料
玉ねぎ、人参、えのき、
ご飯、バター、ケチャップ、チーズ
作り方
①玉ねぎとえのきはみじん切り、人参はすりおろす
②①をバターで炒める
③ご飯も一緒に炒めて、ケチャップで味付け
④器に盛って、チーズをのせて完成!
何の変哲もない簡単ケチャップライスだけど、息子が完食してくれたのでメモメモ。
昨日と今日のおやつ(シュークリームとラングドシャ)

最近、クックパッドで簡単にできそうなおやつを探しては作りまくってます。
昨日のおやつ。
— りょう(∩´-`∩)オヤツマミレ (@ryo_ksw) 2020年1月7日
簡単にできた~。大きさも2歳の息子に調度よかったし、はじめてのシュークリームに「おいしいー!」と喜んでました。
チーズはさんでおつまみ系にしても美味しいかも(∩´-`∩)
トースターで!簡単シュークリーム by miupyon https://t.co/ntO5atBw9y#簡単おやつ #シュークリーム pic.twitter.com/KkGpocnwv9
今日のおやつ。
— りょう(∩´-`∩)オヤツマミレ (@ryo_ksw) 2020年1月7日
昨日余った卵白でラングドシャ作りました。
息子、気に入ったようでむっしゃむっしゃ食べてました!
また作ろ~(∩´-`∩)
卵白消費*ラングドシャ by ♧ChihiRo https://t.co/ZbkifoqWqo#卵白消費 #ラングドシャ pic.twitter.com/lrcvrkuAVV
連日、作っては食べ作っては食べしてる。
このシュークリームは思い立ったら作れるし、翌日余った卵白でラングドシャ作れるし、なんと罪深い…。
明日は何作るかな(∩´-`∩)
子供のプレゼントにピタゴラスイッチ!ボーネルンドのクアドリラが楽しい!
幼児期の子供の誕生日プレゼントって悩みますよね。
100均の車のおもちゃでも喜んで遊んでくれるけど、せっかくなら長く遊べて頭にも良さげな知育玩具をプレゼントしたい。
ということで、今回は息子の2歳の誕生日にプレゼントした、ボーネルンドの「クアドリラ(quadrilla) ファニー・ファンクションセット」をご紹介します。
買う際に悩んだ点なども合わせてまとめたので、参考にしていただければ幸いです。
ボーネルンドの「クアドリラ(quadrilla)」ってどんなおもちゃ?
クアドリラは組み立て式のビー玉転がしのおもちゃです。
いろんな種類のレールやブロックを組み合わせて、ころころとビー玉を転がす…ピタゴラスイッチのような感じですね。
ボーネルンドの公式HPで紹介されている動画がこちら。
セットによって内容は異なりますが、ブロックの種類が8種類、レールが3種類、他にもシーソーのようなパーツや鉄琴のような音の鳴るパーツなど、楽しい仕掛けも作ることができます。
いろんなパーツを自由の組むことができるので、「考える」⇒「やってみる」⇒失敗したら「問題点を見直して」⇒また「やってみる」⇒・・・と楽しみながら自然に考える力を伸ばすことができそうです。
なにより、めちゃくちゃ楽しくて大人がハマる。
ピタゴラスイッチ好きにはたまらないおもちゃです。
「クアドリラ」を買う際に悩んだところ
クアドリラ、楽しそうでしょ?
ですが、クアドリラを買う際に、何点か悩んだところもありました。
ということで、買う際に悩んだところと、その点についてどうすることにしたか参考までにまとめました。
ビー玉の誤飲がこわい
クアドリラはビー玉を転がすおもちゃです。
なので、当然ビー玉を転がして遊ぶわけですが、やっぱり誤飲がこわい。
息子は食べ物以外のものを口に入れることはほとんどありませんが、万が一を考えると不安は0にはなりません。
そこで、ビー玉の管理についてボーネルンドの店員さんに相談したところ、いくつかアドバイスをいただきました。
管理方法は以下のようなものです。
- 決まった個数しか出さない(使わないビー玉は子供の手の届かないところにしまっておく)
- 遊ぶときは必ず一緒に遊び、そばを離れない
- 片づけるときに元の個数があるか、必ず確認する
セット内容もそれぞれ、30個~50個のビー玉が入っているので、この管理だけは徹底して行っています。
もちろんですが、まだ口に物を頻繁に入れるようであれば遊ばない方がいいとのこと。
おもちゃは楽しく安全に遊べることが大前提ですね。
値段が高い
セットによって値段は異なりますが、なかなかの良いお値段!
一番安いベーシックセットでも7200円と、あまり遊ばなかったときのことを考えると唸りたくなる金額です。
とはいえ、ここは「大きくなっても遊べそうだな」とポジティブに考えることにしました。
ボーネルンドのお店に行った際に、たくさんおもちゃが並んでいる中で、息子が一番遊んだおもちゃでもあるし、拡張セットもあるので、今後さらに増やして楽しむこともできそうだなと。
実際、もりもり遊んでくれるし、私も一緒になって楽しく遊べるので良い買い物になりました。
低年齢になればなるほど、継続して遊んでくれるかどうかは難しいので、できれば店頭で気に入るかどうか試してから購入するのがおすすめです。
購入した「ファニー・ファンクションセット」の感想
クアドリラには、シーソーパーツなどが入った複雑なコースが作れる「ツイスト&レールセット」、鉄琴のような音が鳴るパーツなど、目や耳で楽しめるパーツが入った「ファニー・ファンクションセット」、シンプルに遊べる「ベーシックセット」があります。
この中で我が家が購入したのが、鉄琴パーツなどが入った「ファニー・ファンクションセット」で、低年齢でも簡単なコースが組めるセットです。
結論からいうと、このセットを選んだのは大正解!
息子はこのセットにしか入っていない「クリア・フォール」と「ラウンド・スピナー」が大のお気に入りです。
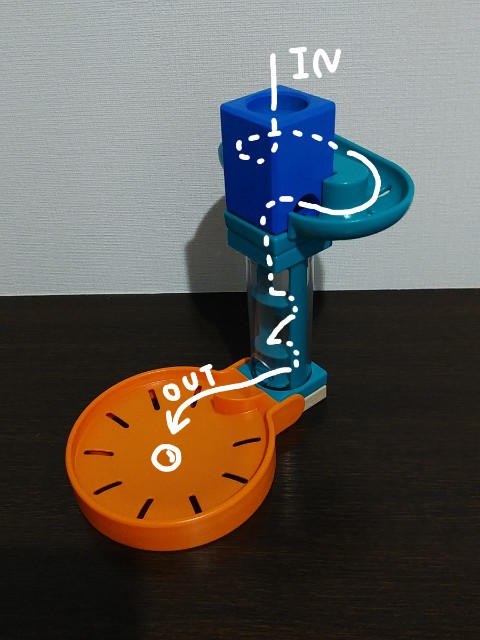
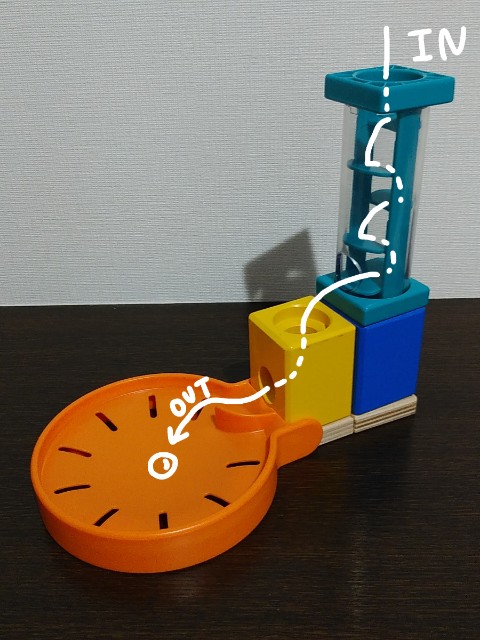
こちらがクリア・フォール
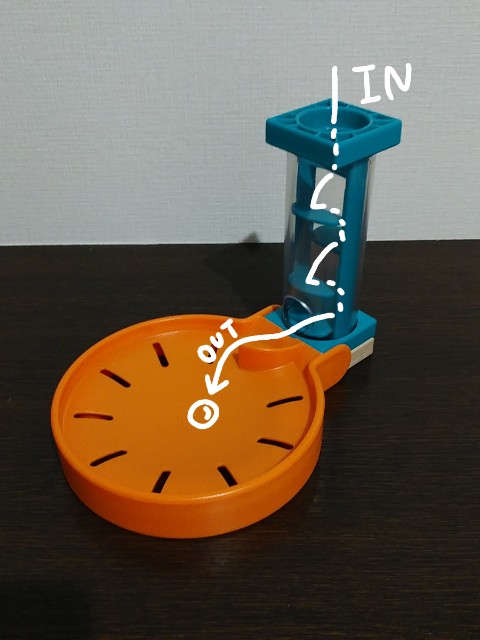
こっちがラウンド・スピナー
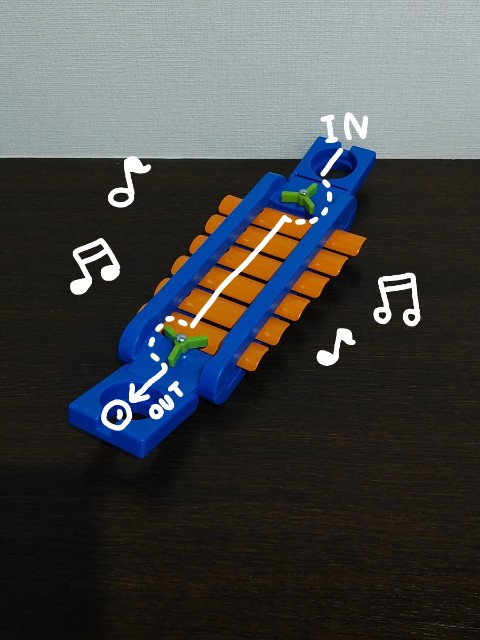
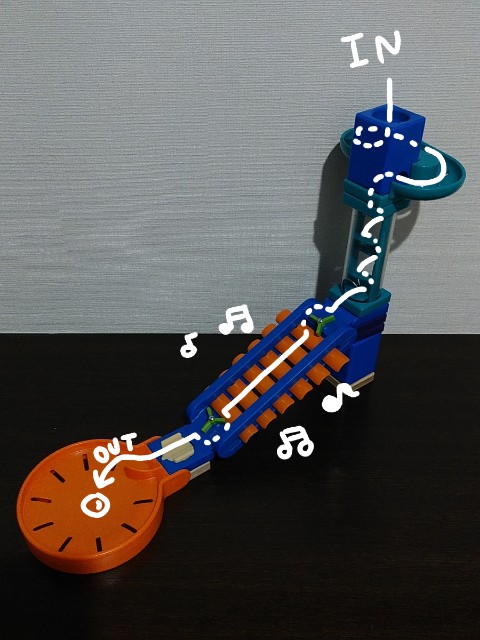
ちなみに鉄琴パーツはこんな感じで、ビー玉が通るときれいな音が鳴ります
はじめはブロックの上下がわからなかったり、出口の向きがわからなかったりで、まったく組めませんでしたが、購入して一週間くらいで「クリア・フォール」と「ラウンド・スピナー」、それから青いブロックを置くだけのコースを作れるようになりました。

やっぱり、高さを合わせたりするのはかなり難しいみたいで、レールを使ったコースは難航。
ありったけのブロックを縦に黙々と積んでいます。ほほえましい。
話はそれましたが…コースを組まなくても「クリア・フォール」にビー玉を入れて転がすだけでも楽しいようで、ほんとにこのセットを買ってよかったです。
「ファニー・ファンクションセット」は「ツイスト&レールセット」と比較するとブロックやレールが少ないので組めるコースは小さくなりますが、低年齢であればむしろオススメ。
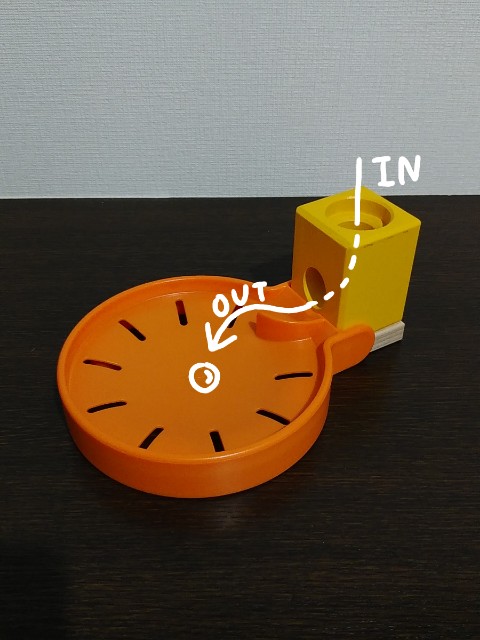
はじめはこんな感じでブロック一個置いて、ちゃんとゴールのお皿にビー玉が入るだけでとても喜んでいました。

公式の動画ではかなり大きなコースが組まれていましたが、クリア・フォールだけでもなんだかそれっぽいし

一段増やすだけでも充分おもしろいのです。
ファニー・ファンクションセットの鉄琴パーツ、クリア・フォール、ラウンド・スピナーを合わせると、なんかもう立派!

なによりも、小さい子供でも自分でコースを組む楽しさを感じられるというのが、このセットの良いところです。
「ファニー・ファンクションセット」は「ツイスト&レールセット」に比べて低年齢向けと言っても、スパイラルレールや直線レールもあるため結構しっかりしたコースも作れます。
こちらはボーネルンドの公式HPですが、「ファニー・ファンクションセット」で大きく組んだコースやレビューなども載っていますので参考までに。
小さい子供にもとってもおすすめなセットです!
各種セット
参考までに各種セットのご紹介です。
ツイスト&レールセット
とにかく大容量!
シーソーパーツなどが入った複雑なコースが作れるセットで、「とにかく大きいコースを組みたいぜ!」という人にオススメな、内容が充実したセットです。
スパイラルレール3つとシーソーはダイナミックで羨ましい!
ファニー・ファンクションセット
「ファニー・ファンクションセット」のみの特殊なパーツが入っていて、目や耳でも楽しめるセット。
低年齢の子どもにもピッタリな内容で、とてもおすすめなセットです!
ベーシックセット
少ないパーツでシンプルに遊べる基本セット。
直線レールの代わりに、「ツイスト&レールセット」や「ファニー・ファンクションセット」にはない曲線レールが入っていて、拡張して楽しむのにもおすすめです。
その他拡張シリーズ
ビー玉が通ると音が鳴る鉄琴パーツやブロック、曲線レールが入った「ミュージック拡張セット」や、ブロックやカーブレールに加えて、ビー玉の動きに時間差を作ることができるシーソーが入った「スピードウェイセット」、大きいコースを作るほど追加でほしくなる「ビー玉キャッチャー」など拡張シリーズも充実しています。
と、いう感じ!
息子にとっては今の内容で充分ですが、正直わたしがシーソーとか曲線パーツとか使ってみたくて、早く息子が大きくなって拡張パーツ欲しがらないかなって思ってます。
いつか部屋いっぱいに大きいコースを作ってみたいものです。
以上、クアドリラ ファニー・ファンクションセットの紹介でした!
夏も冬も美味しい片栗粉だけの簡単おやつ!でんぷんおかきを作ろう!

「でんぷんおかき」をご存知ですか?
片栗粉と砂糖を水でといて、ナベで温めるだけでできる、駄菓子的な簡単おやつです。
子供の頃によく食べていたんですが、なんとなく「おばあちゃんの食べ物」というイメージがありました。
が、この度全国放送で「おしゃれスイーツ」として紹介されていたので、懐かしい気持ちとともに紹介したいと思います(∩'-`∩)
作り方も簡単ですし、短時間でできるので子供のおやつにもおすすめです!
紹介していたテレビ番組はこちら⇓
【パフェ】かたくり粉のモチモチでおいしい!かわいい! | すイエんサー
基本の作り方
まずは材料から。
- 水:100ml
- 片栗粉:大さじ1
- 砂糖(又はグラニュー糖):大さじ1
だいたい、水:100mlに対して片栗粉:大さじ1あればしっかりかたまります。
この辺の分量は好き好きだと思うので、自分に合う分量を試してみると面白いと思います。
作り方
1.ナベに材料を全て入れます

2.混ぜます

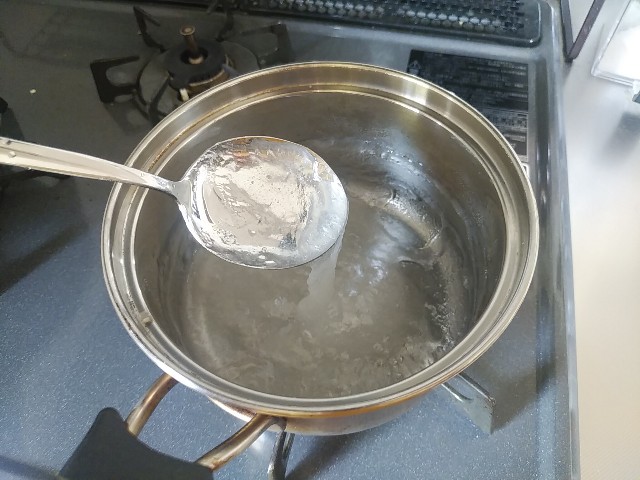
3.火にかけながら混ぜます

4.できあがり!

冷やすとさらに弾力がでますので、いろいろ試してみてください。
アレンジレシピ
くず湯(生姜湯)風
私の中ででんぷんおかきといえばこれ!
沸騰したお湯さえあれば、ナベを使わずに作ることもできます。
ただ、その場合はトロッとしたくず湯のような仕上がりになります。
- 沸騰したお湯:200ml
- 片栗粉:大さじ1
- 砂糖(又はグラニュー糖):大さじ1
- しょうが(練りしょうがでもOK):適量
作り方
1.コップに片栗粉、砂糖、しょうがを入れます

2.水(分量外)でときます

3.沸騰したお湯を注いで混ぜたら、できあがり!

コップで作る場合、片栗粉の量やお湯の温度によって固まらない場合があります。
上手くいかないのも、でんぷんおかきの醍醐味(?)なので、上手くいかなくてもあきらめずにチャレンジしてみてください。
ちなみに、「固まらなかった!」と思って電子レンジでチンすると、隅っこだけゴテゴテに固まったりするので、あまりおすすめではありません。
「さすがにシャバシャバのまま飲むのはちょっと…。」という場合は、ナベに移して熱を加えれば固まるので、試してみてください。
わらび餅風
基本の作り方で作ったでんぷんおかきを冷蔵庫で冷やし、スプーンで小さく分けながらきな粉の中に放り込むと、わらび餅風になります。

黒蜜をかけるとなお美味しいのでおすすめです。
温かいままきな粉をまぶすと、柔らかすぎたり、全部くっついてしまったりします。
一度、冷蔵庫で冷やしてから、きな粉と絡めた方がわらび餅っぽく仕上がります。
水まんじゅう風
砂糖のかわりにあんこを入れると、水まんじゅう風のでんぷんおかきが作れます。
- 水:100ml
- 片栗粉:大さじ1
- あんこ(加糖):80g
作り方
1.ナベに材料をすべて入れます

2.混ぜます

3.火にかけながら混ぜたら、できあがり!

こちらも一度冷やすのがおすすめ

きな粉をまぶして食べても美味しいです。
くず湯(生姜湯)風のように、トロッとした仕上がりにしても美味しいので、冬にもおすすめです。
ミカンわらび餅風
水の代わりにミカンの缶詰を使うと、さっぱりおやつになります。

ミカンの缶詰を使う際は、砂糖を入れずに片栗粉とミカンの缶詰のつゆで作ります。
- ミカンの缶詰の汁:100ml
- 片栗粉:大さじ1
- ミカン:適量
作り方
1.ナベに材料をすべて入れます

2.混ぜます

3.火にかけながら混ぜたら、できあがり!

こちらも、温かいままだと少しトロッとします。
一度冷蔵庫で冷やしてからの方がしっかりした口当たりになります。
実も入ってると見た目もきれいです。

桃缶やパイン缶など、他の果物で試してみるのもおすすめ!
以上、でんぷんおかきの作り方でした。
まさか、テレビででんぷんおかきの作り方を見る日が来るとは思いませんでした。
若い子にとっては一周回ってかわいいおしゃれスイーツになるのですね。
年取ったなー…。
GOO.N(グ~ン)のぜったいもらえる!キャンペーンのプレゼントが届いたよ!
息子のオムツ、1年くらいGOO.N(グ~ン)使ってて、コツコツ貯め続けたグ~ンマークをついに交換してみました!
こういうの集めたり送ったりするのって実ははじめてなんだけど、届くとめちゃくちゃうれしいのね(∩’-`∩)わぁー
届いたのはこちらの「ふわふわアニマルブロック」!


うへ~、かわいいぃ~
握るとカシャカシャ音が鳴るモノや、振ると鈴の音が鳴るモノがあったりして楽しいです
ウサギさんとかネズミさんは耳が大きいので、耳で顔を隠して「いないいないばー」とかやって遊べるのも楽しい(´-`*)
水洗いもできるので、よだれでべちゃべちゃになっても安心です
ちなみに普通に購入しようとすると、3000円程の商品
こういうキャンペーンもやってみるもんだなぁ~
GOO.N(グ~ン)の「ぜったいもらえる!ハグしてハグハグキャンペーン」は応募期間が2019年9月30日(当日消印有効)までです
終了日が近づいてきているので「グ~ンマーク集めてるけど、まだ応募してないわ」って方は、お忘れなく~
お腹に隙間…腹筋は逆効果?!産前に知ってほしい腹直筋離開という言葉

「腹直筋離開」という言葉を知っていますか?
私はこの言葉を産後1年4か月目にしてはじめて知り、衝撃を受けました。
産後に体型が戻るか心配している人には、産前からぜひ確認しておいてほしい言葉です。
知らないまま自己流で体型を戻すトレーニングをしてしまうと、逆効果になってしまう場合もあるとか。
「筋トレ好きだし、余裕余裕」なんて思ってる人こそ要チェック!
今回は妊娠女性の9割がなるといわれている「腹直筋離開」についてまとめました。
腹直筋離開って何?
そもそも、「腹直筋離開ってなんなの?」ってところですが、読んで字のごとく腹直筋が離れて開いてしまう状態。
腹直筋は筋肉ムキムキだと「6パックに割れててすごいね!」なんて言われるあの部分です。
その6パックが真ん中からパッカーンと開いちゃうイメージ。
妊娠中はホルモンの働きで、お腹を覆っている腹直筋の真ん中を走る白線という腱が緩んできます。
そして、この白線が伸びすぎて左右の腹筋が離れて開いた状態を腹直筋離開と言います。
詳しくはこちらをどうぞ。
こちらにはセルフチェックの方法も書いてあります。
腹直筋離開は、産後6ヵ月~1年で自然治癒する人もいれば、治らない人もるようです。
なので、まずは自分が腹直筋離開を起こしているか、気付くことが重要です。
腹直筋離開で何が起こる?
別に何の問題もないならほっといていいんですが、やっぱり影響があるわけです。
腹直筋離開による影響
・腰痛が生じる。
・体幹の安定性が損なわれ、姿勢が崩れるため、肩こりや頭痛が生じる。
・胎児を保護できなくなる。
・内臓が飛び出ることがある。⇒手術が必要!!しかし、エクササイズは必須!!
・産後、腹部に力が入らず、動きにくい。(赤ちゃんを抱っこしにくい)
・おへそのヘルニアになる(でべそ)
・腹壁ヘルニアになる。
・産後の体型の戻りが悪い
・40~50歳代での体型の崩れが著しい
・60~70歳で、脊柱管狭窄症・脊椎分離症・腰椎すべり症になりやすい
めっちゃあるじゃん…。
私は産後、速攻で腹筋やりたいマンだったので病院のベッドで腹筋に隙間があることに気づきました。
が、腹直筋離開という言葉を知らず、「腹筋使ってなかったから筋肉減ったんだなぁ」とずっと勘違いしていました。
それも、1年4か月も。やばいやばい、こわいこわい。
腹直筋離開の症状を感じたら、適切なトレーニングをしていきましょう。
腹直筋離開でしてはいけないトレーニング
これが重要です。
「腹筋の膜が弱ってるんだから、腹筋しとけばいいんでしょ?」と安易に腹筋をしようと思っているそこのあなた。
腹筋、だめ絶対!
これだけ!これだけでもいいので知って帰ってください。
一般的な腹筋、いわゆるクランチは逆に腹直筋離開が悪化するということ。
真っ先にしたわ!
懐かしきこの記事。
腹筋戻そうと思って、何も知らずにもりもり腹筋をした日々。
だからこそ、これからの人にはぜひ知っておいてほしい。
お腹に溝ができてたらー?
\腹筋、だめ絶対!/
腹直筋離開に効果的なトレーニングは?
とにかく、単純な腹筋運動はダメ。
じゃあ、どんな運動ならいいのってとこですが、骨盤底筋やインナーマッスルを鍛えるようなトレーニングが良いようです。
こちらのサイトに動画付きで効果的なトレーニングが紹介されているのでお勧めです。
出産を控えている人こそ要チェック
腹直筋離開は、今すでに腹筋に溝ができてる人はもちろんですが、これから出産するという人にもぜひ知っておいてほしい言葉です。
産後、「おや?腹筋の様子が…。」となにか違和感を感じたら、ぜひセルフチェックをしてみてください。
Bボタン押してる場合じゃない。
出産という大仕事を終えた体を無理なく元の状態に戻すためにも、自分の体の状況にあった適切なトレーニングをしていきましょう!
FXの利益は事業所得?雑所得?税務署に電話して聞いてみた

今までずっと気になっていた「FXの利益は事業所得になるのか」問題。
ネットで検索すると、「FXの利益は事業所得で申請することは難しい」と書いているサイトが多い中、「FXの利益を事業所得として青色申告するメリット」を書いているサイトもちらほら…。
もう、どっちなの!
ということで、「FXの利益は事業所得になるのか」税務署に電話して確認してみました。

FXの利益は基本「雑所得」扱い
まずは私が税務署に確認した質問内容はこちら。
質問した時点で「基本、雑所得扱い」という回答をいただきました。
(んー、やっぱりそうなのか…。)と思いつつ、念のため「ネットに事業所得で確定申告したという内容のものをいくつか見つけたので質問した」という旨を伝えたところ、確認して折り返し連絡をいただけることになりました。
そして、確認後いただいた回答はやはり「基本、雑所得扱い」とのこと。
ただ、個人であっても物凄い結果を出してるとか規模が大きい場合には事業所得として認められるケースもゼロとは言えない。
そういうこともあって、税法上FXの利益を「事業所得」としないという定めはないのだとか。
ですが、このとき「認められるケースがある」ではなく、「ゼロとは言えない」という言い方をしていたので、あくまでも100%は存在しない的な言い回しと捉えた方がいいかもしれません。
FXの利益を事業所得で申告したらどうなるの?
じゃあ、確定申告でFXの利益が事業所得として申告された場合はどうなるのか?
基本的には即座につき返すなんてことはなく、まずは受領してくれるようです。
そして、税務署が中身を確認して事業所得と認められないと判断した場合には「雑所得」として修正申告が必要になります。
今までの事例として、事業所得として申告されたFXの利益を税務署の方で雑所得と判断し修正を求めた物に関しては、すべてそのように修正申告されているとのことでした。

開業届への記載もおまけ程度の認識
せっかく緊張しながら税務署に電話したので、ついでにこんな質問もしてみました。
回答としては「書くのは問題ないが参考程度の扱い」ということでした。
書けばなんでも事業として認めてもらえるわけじゃないみたいです。
事業とするには、やはりそれなりの規模や実績が必要ということですね。
まとめ
こりゃ、「月々30万稼げれば嬉しい!」みたいな個人レベルでの利益では、事業所得として認めてもらうのはまずまず難しいと考えた方がいいですね。
- FXの利益は基本雑所得扱い
- そのため、65万円の特別控除の対象とすることは難しい
(※規模によっては認められる可能性はゼロではない) - 開業届の職業欄、事業の概要欄に申請予定の事業の他、FXについての記載をすることについては問題ない
(※ただし、参考程度の扱い)
FXを事業として開業届を申請して、FXの利益を青色申告で事業所得として申告したからといって、「おっけー!65万円控除しちゃうね!」なんて簡単なものではないようです。
ただ、やはり個々人によって状況は変わってくるところではあると思うので、気になる場合はお近くの税務署に確認してみるのが一番だと思います。
電話での問い合わせの場合は自動案内となります。
【自動音声によるご案内の流れ】
今回は、事業所得についての質問ということで「税金に関する一般的なご質問やご相談」の「1:所得税」に問い合わせを行いました。
開業届についても同じ問い合わせ先なので、不明点や疑問点がある際は確認してみるといいかもしれません。

Q&Aを簡単に作れるボックスデザイン/CSSではてなブログカスタマイズ

ブログでQ&Aを作るときってどうやってますか?
QとAでフォントの色を変えたり、太さを変えたり、見やすくしようと思うと地味にめんどくさかったりします。
ということで、今回はQ&Aを簡単に作れるボックスデザインのご紹介です。
ボックスデザインとCSSコード
質問部分と回答部分が、パッと見てわかるデザインになっています。

構造は単純でQがボックスのタイトル部分、Aがテキスト部分となっているので通常のボックスを使うのと同じ感覚で使うことができます。
回答部分については文章はもちろん、リストも使えますし、こんな感じで文章とリストの併用も可能です。

.boxQA {
position: relative;
margin: 2em 0;
padding: 0.5em 0.5em;
background: #EDF1F5;/*A文章部分背景色*/
border-radius: 10px;
}
.boxQA .box-title {
position: relative;
background: #fff;/*Q文章部分背景色*/
padding: 10px 5px 10px 40px;
color: #454545;/*Q文章文字色*/
border-radius: 10px;
}
.boxQA .box-title:before {
content: "Q";
display: inline-block;
line-height: 40px;
position: absolute;
padding: 0em;
color: white;/*Q文字色*/
background: #9ED1FF;/*Q背景色*/
font-weight: bold;
width: 40px;
text-align: center;
height: 40px;
line-height: 40px;
left: -1.2em;
top: 20px;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
}
.boxQA .box-title:after {
content: "A";
display: inline-block;
line-height: 40px;
position: absolute;
padding: 0em;
color: white;/*A文字色*/
background: #FFAB8B;/*A背景色*/
font-weight: bold;
width: 40px;
text-align: center;
height: 40px;
line-height: 40px;
left: -1.2em;
bottom: -80px;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
border: solid 3px white;
border-radius: 50%;
}
.boxQA p {
padding: 20px 20px 15px 40px;
margin: 0;
}
.boxQA ul {
padding: 0 1em;
position: relative;
}
.boxQA ul li {
line-height: 1.5;
padding: 0.5em 0 0.5em 4.2em;
list-style-type: none!important;
}
.boxQA ul li:before {
font-family: "FontAwesome";
content: "\f138";/*アイコン種類*/
position: absolute;
left : 3.5em;
color: #FFAB8B; /*Aのリストのアイコンの色*/
}
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
古いタイプのFontAwesomeを使っているので、新しいFontAwesomeを使っている場合は「font-family: "Font Awesome 5 Free";」等、変更して使ってください。
FontAwesomeの導入方法についてはこちらが参考になります。
回答が文章のみの場合
回答が文章のみの場合は、記事の作成時に以下のhtmlコードを貼り付けて使います。
<div class="boxQA"> <div class="box-title">ここに質問を入力します。</div> <p>ここに回答を入力します。</p> </div>
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
CSSで名前を変えた場合は、こっちの<div class="boxQA">の部分も変更が必要です。
回答がリストのみの場合
回答がリストのみの場合は、以下のhtmlコードを貼り付けて使います。
<div class="boxQA">
<div class="box-title">ここに質問を入力します。</div>
<ul>
<li>回答1</li>
<li>回答2</li>
</ul>
</div>
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
回答に文章とリストを併用する場合
参考までに...回答に文章とリストを併用する場合は次のような記述になります。
<div class="boxQA"> <div class="box-title">「スキナコトワークス」はどんなブログですか?<br />簡単に教えてください。</div> <p>「スキナコトワークス」はりょうが好きなことを好きに書いている雑記ブログです。<br />主に次のような内容を取り扱っています。</p> <ul> <li>ブログのカスタマイズ</li> <li>資産運用</li> <li>育児</li> </ul> <p>この他にもその時々で好きなことを記事にしています!</p> </div>
このhtmlコードを貼り付けるとこうなります。

ボックス内で改行する場合は</br>を使うと、行が離れすぎず読みやすいです。
以上です!
ボックス以外のカスタマイズ方法についてはこちらをどうぞ。
はてなブログのブログテーマ「Minimalism」を使っていなくても使えるCSSもまとめているのでぜひにー。
使い勝手のいいボックスデザイン/CSSではてなブログカスタマイズ

枠線を手書きでぐるぐる書いたようなボックスデザインに続き、シンプルで使いやすいボックスデザインのご紹介です。
枠線を手書きでぐるぐる書いたようなボックスデザインについてはこちら。
ボックスデザインとCSSコード
丸みのあるシンプルで優しい雰囲気のデザインです。
「なんか見たことあるぞ」っていうくらいシンプルで使いやすく、違和感のないものにしてみました。
タイトルがつけられるタイプで、ボックスでもリストでも使えるようになってます。

.box00s {
margin: 2em 0;
border: solid 3px #FFAB8B;
border-radius: 20px;
}
.box00s .box-title {
font-size: 1.2em;
background: #FFAB8B;
padding: 5px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 15px 15px 0 0;
}
.box00s p {
padding: 15px 20px;
margin: 0;
}
.box00s ul {
padding: 0 1em;
position: relative;
}
.box00s ul li {
line-height: 1.5;
padding: 0.5em 0 0.5em 1.5em;
list-style-type: none!important;
}
.box00s ul li:before {
font-family: "FontAwesome";
content: "\f138";/*アイコン種類*/
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #FFAB8B; /*アイコン色*/
}
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
古いタイプのFontAwesomeを使っているので、新しいFontAwesomeを使っている場合は「font-family: "Font Awesome 5 Free";」等、変更して使ってください。
FontAwesomeの導入方法についてはこちらが参考になります。
CSSコードの3か所の色の設定(マーカー部分)を変更するとボックスの色を変更することができます。
今回は上の赤いボックスの他に青、黄色、緑の3色を用意してみました。
青いボックス(カラーコード:#9ED1FF)

.box00s {
margin: 2em 0;
border: solid 3px #9ED1FF;
border-radius: 20px;
}
.box00s .box-title {
font-size: 1.2em;
background: #9ED1FF;
padding: 5px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 15px 15px 0 0;
}
.box00s p {
padding: 15px 20px;
margin: 0;
}
.box00s ul {
padding: 0 1em;
position: relative;
}
.box00s ul li {
line-height: 1.5;
padding: 0.5em 0 0.5em 1.5em;
list-style-type: none!important;
}
.box00s ul li:before {
font-family: "FontAwesome";
content: "\f138";/*アイコン種類*/
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #9ED1FF; /*アイコン色*/
}
黄色のボックス(カラーコード:#FFE23F)

.box00s {
margin: 2em 0;
border: solid 3px #FFE23F;
border-radius: 20px;
}
.box00s .box-title {
font-size: 1.2em;
background: #FFE23F;
padding: 5px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 15px 15px 0 0;
}
.box00s p {
padding: 15px 20px;
margin: 0;
}
.box00s ul {
padding: 0 1em;
position: relative;
}
.box00s ul li {
line-height: 1.5;
padding: 0.5em 0 0.5em 1.5em;
list-style-type: none!important;
}
.box00s ul li:before {
font-family: "FontAwesome";
content: "\f138";/*アイコン種類*/
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #FFE23F; /*アイコン色*/
}
緑のボックス(カラーコード:#9AE36F)

.box00s {
margin: 2em 0;
border: solid 3px #9AE36F;
border-radius: 20px;
}
.box00s .box-title {
font-size: 1.2em;
background: #9AE36F;
padding: 5px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 15px 15px 0 0;
}
.box00s p {
padding: 15px 20px;
margin: 0;
}
.box00s ul {
padding: 0 1em;
position: relative;
}
.box00s ul li {
line-height: 1.5;
padding: 0.5em 0 0.5em 1.5em;
list-style-type: none!important;
}
.box00s ul li:before {
font-family: "FontAwesome";
content: "\f138";/*アイコン種類*/
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #9AE36F; /*アイコン色*/
}
そのまま使うもよし、色や線を変えてみるもよし。いろいろ試してお好みのものを見つけてみてください。
ボックスで使う
ボックスとして使う場合は記事を書くときには、以下のhtmlコードを貼り付けて使います。
<div class="box00s"><div class="box-title">ここにタイトル</div>
<p>ここに文章</p>
</div>
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
CSSで名前を変えた場合は、こっちの<div class="box00s">の部分も変更が必要です。
リストで使う
リストとして使う場合は、以下のhtmlコードを貼り付けて使います。
<div class="box00s"><div class="box-title">タイトル</div>
<ul>
<li>文章1</li>
<li>文章2</li>
</ul>
</div>
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
CSSで名前を変えた場合は、こっちの<div class="box00s">の部分も変更が必要です。
以上です!
ボックス以外のカスタマイズ方法についてはこちらをどうぞ。
はてなブログのブログテーマ「Minimalism」を使っていなくても使えるCSSもまとめているのでぜひにー。
はてなブログ目次デザイン/シンプル/表示・非表示/下線/黒丸非表示

目次のカスタマイズについてです。
今回は以下の内容について目次をカスタマイズしました。
- 目次を表示・非表示する
- リストの黒丸を非表示にする
- 小見出しを非表示にする
- 大見出しと中見出しに下線を引く
- 目次の背景や文字色を設定
基本的にはこちらの記事の「目次をボタン風に変更する」と同じです。
目次のデザインはこんな感じ
目次表示前

目次表示後

このカスタマイズ例ではシンプルに灰色を設定しています。
CSSにはどこで文字色を変えるかなど注釈を入れているので、違う色にしたい場合は参考にしてみてください。
jQueryとCSSを設定する
目次を表示したり非表示にしたりするには、jQueryとCSSの設定が必要です。
といっても、コピペでぱぱっと終わるのでとても簡単です。
jQueryを設定する
まずはjQueryの設定方法です。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「フッタ」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「フッタ」をクリックします。

「フッタ」を開くとHTMLを記述できる欄があるので、この四角い枠の中にjQueryを記述していきます。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
//クリックすると表示される目次
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<p class="show-area">目次を表示</p>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("目次を隠す");
}else{
$Contents.slideUp(400),
$this.text("目次を表示")
};
});
});
</script>
※1行目はjQueryの読み込みなので、すでに何かしらのカスタマイズで同じものが記述されている場合は必要ありません。 よくわからない場合はそのままでも大丈夫です。
CSSを設定する
続いてCSSの設定方法です。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「{}デザインCSS」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「{}デザインCSS」をクリックします。

この「{}デザインCSS」の四角い枠の中にCSSを記述します。
/* 目次設定 */
.entry-content .table-of-contents {
position: relative;
color:#555;/* 文字色 */
background: #fafafa;/* 背景色 */
border: 1px solid #ddd;/* 線の色 */
padding: 10px 20px 30px 20px;/* 目次内の余白 */
width: 90%!important;
margin: 0 auto ;
box-sizing: border-box;
border-radius: 5px;/* 目次の角を丸く */
}
.entry-content .table-of-contents::before{
display: none;
}
.entry-content .table-of-contents li {
list-style: none;/* リストの黒丸を非表示 */
}
.entry-content .table-of-contents>li>a {
display: block;
text-decoration: none;
margin-top: 20px;
font-weight: bold;
font-size:120%;/* 大見出しの文字サイズ */
color:#555;/* 大見出しの文字色 */
border-bottom: 2px solid #999999;/* 大見出しの下線 */
}
.entry-content .table-of-contents ul a {
display: block;
text-decoration: none;
color: #666;/* 中見出しの文字色 */
border-bottom: 1px dotted #ccc;/* 中見出しの下線 */
}
.table-of-contents ul ul{
display: none;/* 小見出しを非表示 */
}
.table-of-contents{
display: none;
}
/* 目次のボタンデザイン */
.show-area{
position: relative;
display: inline-block;
font-weight: bold;
padding: 0.25em 0.5em;/
text-decoration: none;
color: #00BCD4;/* 文字色 */
border: 1px solid #ddd;/* 線 */
background:#fafafa;/* 背景色 */
border-radius: 5px;/* ボタンの角を丸く */
}
以上です!
今回はシンプルなデザインにしてみました。
記事の文章量が多いなど目次がボリューミーになることが多い場合は、下線が入っていると見やすいのでおすすめです。
この記事はこちらを参考にさせていただきました。
「子供のため」「本当は行きたくない」子育てサロンは行くべき?

- 子育てサロンに行きたくないけど行った方がいいか悩んでいる
- どれくらいの人が子育てサロンに行っているか知りたい
最近、近くに住んでいる母から「子供のためにも子育てサロンに行った方がいい」と言われるようになりました。
うちの息子は結構な人見知りで、他の子供や近所の人が近くにくると泣くことがよくあります。
そんなこともあり、「今のうちから慣れた方がいい」ということで提案してくれてるんだと思うんですが…
とても行きたくない!
残念なことに、息子云々の前に私がだいぶ人見知りなのです。
子育てサロンに行ったら他のお父さんやお母さん方と話さないといけないと考えると胸がもやもやと…。
ということで、世間的にはどれくらいの人が子育てサロンに行っているかアンケートを取ってみることにしました。
半数以上の人が子育てサロンに行っていない
今回のアンケートは、ツイッターを使って実施しました。
投票数は3779票と多くの方が投票してくださいました!
この場を借りてお礼申し上げます。
ありがとうございました!
アンケートの内容と結果は次のとおりです。
【子育てサロン行ってる?】
— りょう@逆ストイックでゆるゆる生活 (@ryo_ksw) 2018年9月11日
私は行くとかえってストレスになりそうで行ったことないんだけど、世間的にはどうなんだろ?
子供のためにも行った方がいいと言われて悩む日々...。
拡散等してもらえると助かりますー。
意外や意外、「行ってない」が半数以上!
諸事情ありも含めれば、「行ってる:32%」「行ってない:68%」という結果になりました。
正直、想像していたのと逆の結果が出たので驚きました。
「母が人見知りなせいで、そういう場にも連れてってやれずすまない…。」と思っていたくらいです。
子育てサロンに行かないことに申し訳なさみたいなものがありましたが、この結果を見るにそれほど気にすることでもないようです。
「子育てサロンアはのんびりできる」行ってる人が教えてくれた意外な事実
私のイメージでは子育てサロンに行ったら、遊んでいる子供をしっかり見つつ、他のお父さんやお母さん方とある程度コミュニケーションをとらないといけないと考えていました。
ですが、実はそんなこともないのだとか。
子育てサロンの規模や雰囲気にもよるようですが、「行ってる」方からは子供が遊んでいる間は「のんびりボーっとできる」や「係の人に見てもらえる」といった声も。
「50円でコーヒーが飲める」なんていうサロンもあるようです。
また、私が心配していた「他のお父さんやお母さん方との会話」もそれほど気にしなくても良いようです。
行ってる方が教えてくれた内容をまとめると
- 家にないおもちゃで遊ばせられる
- 危ない物がなくきれいなので安心
- 子供が遊んでいる間のんびりできる
- 保育士さん等に相談に乗ってもらえる
- イベント等をやっていることもある
- 寝かしつけられるベッドがある
- コーヒー等(有料)が飲める
などなど、子育てサロンは子供を遊ばせつつ、親もゆっくりできる環境になっているようです。
子育てサロンは親子が楽しむための場所
子育てサロンは子供を遊ばせるための場所だと思っていました。
しかし、今回のアンケートで実際は親と子がともに楽しむための場所だということがわかりました。
子育てサロンに「行ってる」「行ってない」関係なく、多くの人にいただいたのが「無理していく必要はない」という声でした。
「子供のためと思いすぎないこと」
「家にいるのがつらくなければ無理に行く必要はないこと」
「買い物やお茶など自分の好きなところに出かけるのも一つの手段」
などなど…
親と子が無理なく、どちらも楽しく過ごすことが大事だということを改めて気付かせてもらえました。
子育てサロンと一口に言っても、規模や雰囲気など場所によってさまざまです。
こればっかりは人によって合う合わないがあるため、行ってみないとわからないということでした。
たしかに、その通りですね。
もしも、行ってみて合わなかったら、その後行かなければいいわけですし、それほど深く考えすぎる必要もないのかもしれません。
子育てサロンに行った方がいいか悩んでる方は、自分も子供も無理せず楽しめるかを一番に考えてみてください。
保育園・幼稚園や小学校までの数か月~数年間は、きっと長いようであっという間に過ぎていきます。
親子で過ごす時間が一番長い時期だからこそ、無理せず楽しく過ごしましょう!






