見出しのフォントを変更する方法/CSSではてなブログカスタマイズ

今回は見出しのフォントを変更する方法です。
基本的にはこちらの記事のタイトルのフォントを変更する方法と同じなのでとても簡単です。
変更できるフォントは全部で9種類
この方法では、日本語対応のGoogle Fontsで用意されている9種類の中からフォントを選ぶことができます。
気を付けなければいけないのが、この9種類のうち4種類は漢字が対応していないこと。
さらに、その中の一つはカタカナのみの対応となっています。
9種類のフォントの表記できる文字の対応表は以下のとおりです。

対応できない文字が含まれた場合は、他のフォントで表記されるのでその辺を考慮の上フォントを選んでみてください。
いろいろ組み合わせると、こんな感じのなんかちょっとかわいげな見出しが作れたりします。

今回はごちゃごちゃにならないように、フォントの変更と背景色のみを設定した見出しのCSSをご紹介します。
HTMLとCSSを設定する
フォントを変更するにはHTMLとCSSの設定が必要です。
といっても、コピペでぱぱっと終わるのでとても簡単です。
HTMLを設定する
まずはHTMLの設定方法です。
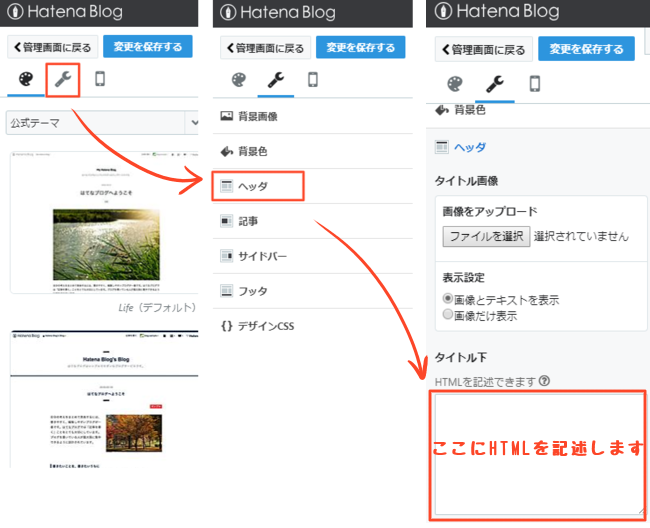
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「ヘッダ」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「ヘッダ」をクリックします。

「ヘッダ」を開くと「タイトル下」という部分にHTMLを記述できる欄があるので、この四角い枠の中にHTMLを記述していきます。
HTMLは下記の変更したいフォントのものをコピペします。
M+ 1p
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
Rounded M+1c
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
はんなり明朝
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
こころ明朝
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
さわらび明朝
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
さわらびゴシック
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
ニコモジ
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
ニクキュウ
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
Noto Sans Japanese
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
CSSを設定する
続いてCSSの設定方法です。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「{}デザインCSS」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「{}デザインCSS」をクリックします。

この「{}デザインCSS」の四角い枠の中にCSSを記述します。
CSSは下記の変更したいフォントのものをコピペします。
M+ 1p
h1 {
font-family: "Mplus 1p";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
Rounded M+1c
h1 {
font-family: "Rounded Mplus 1c";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
はんなり明朝
h1 {
font-family: "Hannari";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
こころ明朝
h1 {
font-family: "Kokoro";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
さわらび明朝
h1 {
font-family: "Sawarabi Mincho";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
さわらびゴシック
h1 {
font-family: "Sawarabi Gothic";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
ニコモジ
h1 {
font-family: "Nico Moji";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
ニクキュウ
h1 {
font-family: "Nikukyu";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
Noto Sans Japanese
h1 {
font-family: "Noto Sans Japanese";/*フォント設定*/
background: #eeeeee;/*背景色*/
padding: 0.5em;/*文字まわり(上下左右)の余白*/
}
今回、紹介しているCSSはフォントの設定と合わせて背景色を設定しています。
フォント設定をしているCSSは『font-family: "----";/*フォント設定*/』の部分です。
今ご自身で使っている見出しデザインのままフォントだけを変えたい場合は、今使っている見出しのCSSに『font-family: "----";/*フォント設定*/』を追加することでフォントのみ変更することができます。
また、はてなブログのブログテーマ「Minimalism」では、大見出しがh3、中見出しがh4、小見出しがh5となっています。
上のCSSではh1になっているので、適宜修正をお願いします。
フォントによって文字表記に制限はありますが、使い方次第で少し変わった見出しを作ることができるので、なかなか面白いです。
基本的に同じ手順でフォントを変更することができるので、こんな感じでボックスやリストのフォントを変更することもできます。

ぜひ、いろいろ遊んでみてくださいー。
はてなブログで「あわせてどうぞ」の様なボックスやリストを使う方法

- 文章ばかりで読みづらいブログ記事をどうにかしたい
- ボックスやリストの使い方がわからない
- 「あわせてどうぞ」を使いたい
ボックスやリストが使えると、重要な点や伝えたい部分を強調したり見やすくすることができるのでとても重宝します。
今回ははてなブログでボックスやリストを使う方法についてまとめました。
※四角く囲われた枠に文章が書かれたものを「ボックス」、箇条書きになっているものを「リスト」というようですが、この記事では一緒くたになってますが悪しからず!
はてなブログでボックスやリストを使う方法
はてなブログでボックスやリストを使うためには以下の2つの手順が必要です。
- CSSの設定
- htmlコードの記述
こう書くと何となく難しそうな気がしますが、CSSの設定は一度で済みますし、htmlコードについてもコピペで簡単にできるので心配ご無用です。
はてなブログでのCSSの設定方法
はてなブログでは次の手順でCSSを設定することができます。
①ダッシュボードの「デザイン」をクリック
ダッシュボードの左側に表示されているメニューの「デザイン」をクリックします。

②「カスタマイズ」⇒「{}デザインCSS」をクリック
「デザイン」の画面が表示されたら、「カスタマイズ(スパナのマーク)」をクリックします。
続いて「{}デザインCSS」をクリックします。

この「{}デザインCSS」の四角い枠の中に設定したいCSSを記述していきます。
ボックスやリストのCSSを記述する
まずは設定したいボックスやリストのCSSを準備しましょう。
今回は例として、このブログで使っている以下のボックスデザインを設定していきます。
- このデザインを
- 設定して
- いくよ!
まずはこのボックスのCSSコードがこちら
.box {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #ffbb00;
border-radius: 0 8px 8px 8px;
}
.box .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #ffbb00;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box p {
margin: 0;
padding: 0;
}
.box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.box ul li:before {/*疑似要素*/
font-family: "FontAwesome";
content: "\f138";/*アイコンの種類*/
position: absolute;
left : 2em;/*左端からのアイコンまでの距離*/
color: #ffbb00;/*アイコン色*/
}
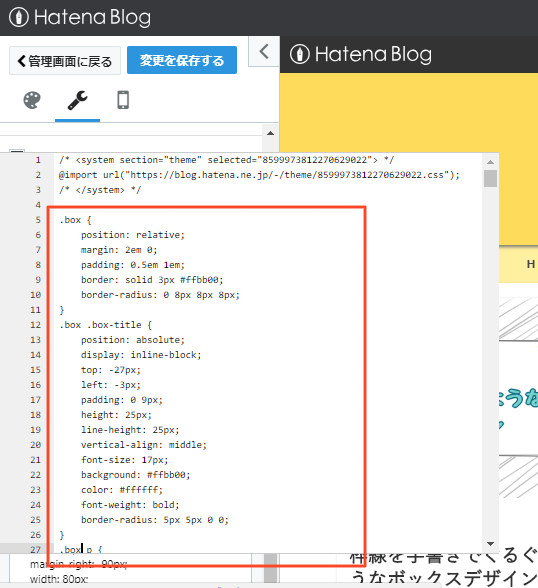
このCSSコードをコピーして、先ほど「はてなブログでのCSSの設定方法」で確認したCSSを記述する四角い枠に貼り付けします。
「{}デザインCSS」の四角い枠をクリックすると以下のような表示になります。

ここにCSSコードを貼り付けます。

「変更を保存する」をクリックして、CSSの設定は終了です。
htmlコードの書き方
まずは実際に使うhtmlコードがこちら
文章を記載したい場合(ボックス)
<div class="box"> <span class="box-title">ボックスのタイトル</span> <p>ここに文章</p> </div>
箇条書きにしたい場合(リスト)
<div class="box"> <span class="box-title">ボックスのタイトル</span> <ul> <li>箇条書きにしたい内容①</li> <li>箇条書きにしたい内容②</li> <li>箇条書きにしたい内容③</li> </ul> </div>
このコードをコピーて、実際に記事を書くときに使いたい場所に記述していきます。
今回は、箇条書きの方のhtmlコードを使って、「編集 見たまま」と「はてな記法」での使い方について説明していきます。
「編集 見たまま」での使い方
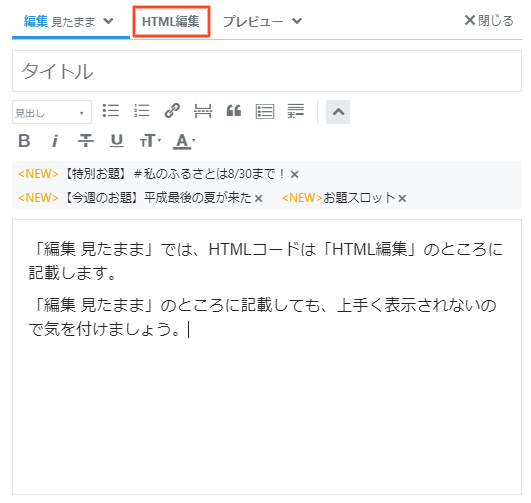
①「HTML編集」をクリック
「HTML編集」をクリックします。
※「編集 見たまま」にHTMLコードを記載しても反映されないので注意しましょう。

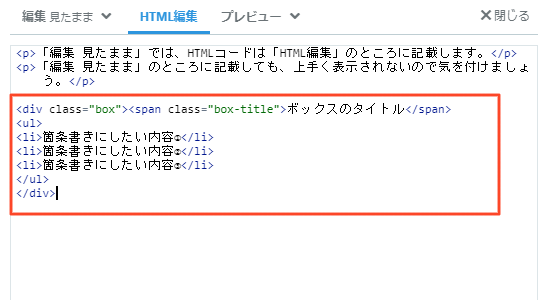
②「HTML編集」にhtmlコードを記述
ここにhtmlコードを記述します。
「ボックスのタイトル」や「箇条書きしたい内容」は適宜修正してください。

③「プレビュー」で確認
「プレビュー」で正しく表示されているか確認します。

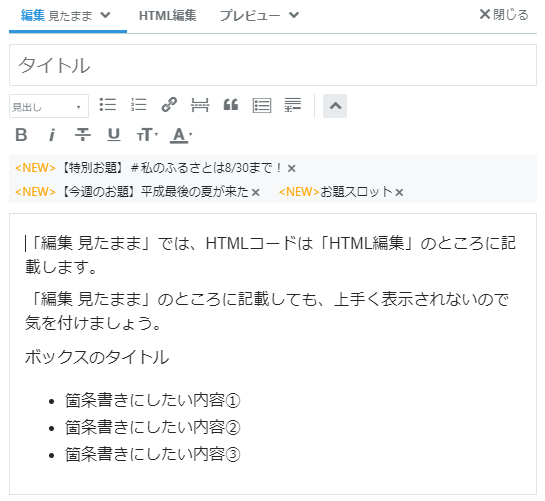
※「編集 見たまま」で確認しても、下記のようにCSSが反映しない状態で表示されます。
確認する場合は必ず「プレビュー」を使いましょう。

「はてな記法」での使い方
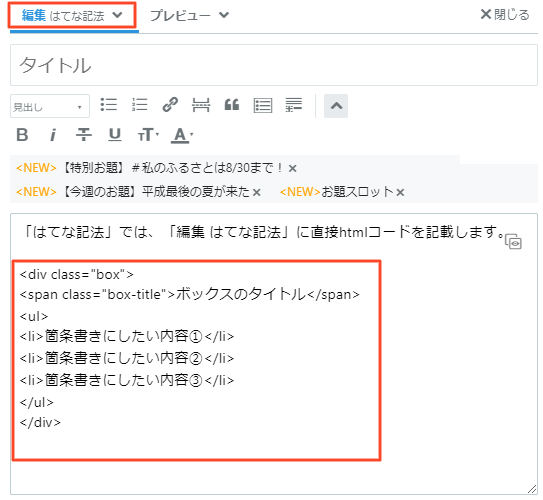
①「編集 はてな記法」にhtmlコードを記述
「はてな記法」では、「編集 はてな記法」に直接htmlコードを記述します。

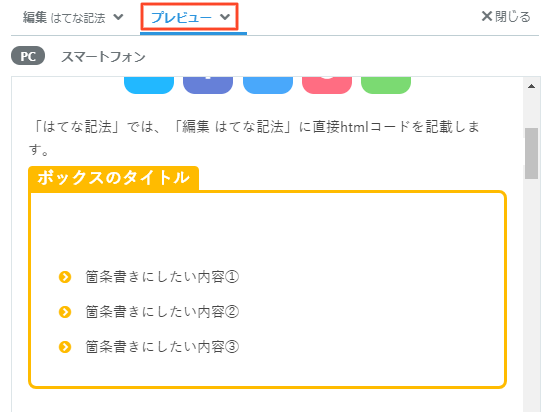
②「プレビュー」で確認
「プレビュー」で正しく表示されているか確認します。

「はてな記法」を使うと、なぜかボックスの上の部分に変なスペースができますが、なんでなのかは謎です…。
以上です!
「はてな記法」でデザインが崩れるのが私だけなのかわからないので何とも言えませんが、個人的には全体のhtmlコードを直接確認しながら記述することができる「見たまま編集」の方がおすすめです。
ボックスやリストのデザインについては、こちらのサイトがデザイン豊富でとても参考になります!
枠線を手書きでぐるぐる書いたようなボックスデザイン/CSSではてなブログカスタマイズ

マステ風見出しデザインに引き続き、枠線を手書きでぐるぐる書いたようなボックスデザインを作ったのでご紹介します。
マステ風の見出しデザインについてはこちら。
枠線を手書きでぐるぐる書いたようなボックスデザイン
タイトルなどはなく、シンプルにこんな感じです。
枠線を手書きでぐるぐる書いた感じのボックスデザインです。
border:線の種類や太さ、色を設定します
border-radius:ボックスの角のまるみを設定します
transform:重なっているボックスの角度を設定します。
.box{
position: relative;
margin: 2em 0;
padding: 2em 2em;/*文字まわりの余白*/
border: solid 1px #777777;/*線の種類、太さ、色*/
border-radius: 50px;/*ボックスの角のまるみ*/
}
.box:before, .box:after{
position: absolute;
top: 0;
content:'';
width: 100%;
height: 100%;
border-radius: 50px;/*ボックスの角のまるみ*/
}
.box:before{
left:0;
border: solid 1px #777777;/*線の種類、太さ、色*/
transform: rotate(-0.7deg);/*ボックスの角度*/
}
.box:after{
left:0;
border: solid 1px #777777;/*線の種類、太さ、色*/
transform: rotate(0.7deg);/*ボックスの角度*/
}
.box p {
margin: 0;
padding: 0;
}
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
「box」の線に「box:before」「box:after」の線を重ねて、それぞれ「transform」で角度をつけています。
なので、線の色や種類を変えるときは「box」「box:before」「box:after」のそれぞれの「border」について修正が必要です。
3色とも違う色にしたり、同系色でまとめてみるのも面白いかもしれません。
3色バラバラにした例

青系で統一した例

そのまま使うもよし、色や線を変えてみるもよし。いろいろ試してお好みのものを見つけてみてください。
使うときは以下のhtmlコードを貼り付けて使います。
<div class="box">
<p>ここに文章</p>
</div>
※他のボックスと併用する場合は、名前がかぶらないように注意してください。
CSSで名前を変えた場合は、こっちの<div class="box">の部分も変更が必要です。
以上です!
ボックス以外のカスタマイズ方法についてはこちらをどうぞ。
はてなブログのブログテーマ「Minimalism」を使っていなくても使えるCSSもまとめているのでぜひにー。
マスキングテープ風の見出しデザイン/CSSではてなブログカスタマイズ

いつも人の見出しのデザインを拝借してばかりなので、今回はマスキング風の見出しデザインを作ったのでご紹介します。
CSSはこちらを参考にさせていただきました。
こちらではマステでメモ用紙を貼ったようなボックスのCSSなどが紹介されています。
ボックスデザインではシンプルなものを使っているブログが多いですが、こういったデザインもかわいいですねぇ。
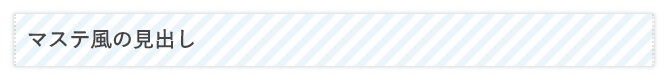
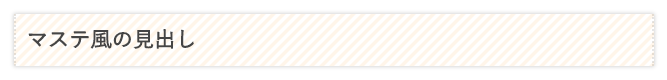
マステ風の見出しデザイン
とりあえず、3色用意してみました。

h1{
background-image: linear-gradient(-45deg, rgba(255,230,200,.4) 25%, transparent 25%, transparent 50%, rgba(255,230,200,.4) 50%, rgba(255,230,200,.4) 75%, transparent 75%, transparent 100%);/*見出しの色*/
background-size: 20px 20px;/*線の太さ*/
border-left:2px dotted rgba(0,0,0,.1);
border-right:2px dotted rgba(0,0,0,.1);
box-shadow:0 0 5px rgba(0,0,0,.2);/*見出しの影*/
padding: 0.5em;/*文字まわりの余白*/
color: #454545;/*文字色*/
transform: rotate(0deg);/*見出しの角度*/
}

h1{
background-image: linear-gradient(-45deg, rgba(200,230,245,0.4) 25%, transparent 25%, transparent 50%, rgba(200,230,245,.4) 50%, rgba(200,230,245,.4) 75%, transparent 75%, transparent 100%);/*見出しの色*/
background-size: 20px 20px;/*線の太さ*/
border-left:2px dotted rgba(0,0,0,.1);
border-right:2px dotted rgba(0,0,0,.1);
box-shadow:0 0 5px rgba(0,0,0,.2);/*見出しの影*/
padding: 0.5em;/*文字まわりの余白*/
color: #454545;/*文字色*/
transform: rotate(0deg);/*見出しの角度*/
}

h1{
background-image: linear-gradient(-45deg, rgba(220,245,200,.4) 25%, transparent 25%, transparent 50%, rgba(220,245,200,.4) 50%, rgba(220,245,200,.4) 75%, transparent 75%, transparent 100%);/*見出しの色*/
background-size: 20px 20px;/*線の太さ*/
border-left:2px dotted rgba(0,0,0,.1);
border-right:2px dotted rgba(0,0,0,.1);
box-shadow:0 0 5px rgba(0,0,0,.2);/*見出しの影*/
padding: 0.5em;/*文字まわりの余白*/
color: #454545;/*文字色*/
transform: rotate(0deg);/*見出しの角度*/
}
見出しのストライプ部分の色を変えたい場合は、background-imageのマーカー部分の3か所にそれぞれ変えたい色のRGBの数値を入力することで変更することができます。
RGBの数値を確認するには、こちらのサイトがおすすめです。
はてなブログのブログテーマ「Minimalism」では、大見出しがh3、中見出しがh4、小見出しがh5となっています。
上のCSSではh1になっているので、適宜修正をお願いします。
ストライプの太さを変更する方法
ストライプ部分の線の太さはbackground-sizeで変更できます。
「background-size:10px 10px;」にするとこんな感じで細くなります。

逆にマーカー部分の数値を大きくすると太くなるので、いろいろ試して好みの太さを探してみてください。
見出しの角度を変更する方法
見出しの角度はtransformで変更できます。
「transform: rotate(-1deg)」 にするとこんな感じで斜めになります。

マーカー部分の数値を大きくすれば大きくするほど角度が付きます。
マイナスの数値だと右肩上がり、プラスの数値だと右肩下がりになります。
角度をつけすぎると本文とかぶってしまうので、角度を付けたい場合は上手いこと調整してみてください。
以上です!
見出し以外のカスタマイズ方法についてはこちらをどうぞ。
はてなブログのブログテーマ「Minimalism」を使っていなくても使えるCSSもまとめているのでぜひにー。
包丁研ぐなら「京セラのロールシャープナー」で簡単に切れ味復活!

こんにちは、りょう(@ryo_rooooom )です。
息子が生後11か月を迎えて、離乳食で食べれる食材もどんどん増えてきました。
自分たちのご飯支度に加えて子供のご飯の準備となると、もはやキッチンに住んでる気分です。
そんななか、地味にストレスになるのが切れ味の悪い包丁!
肉を切るのに使っている包丁にいたっては、切れなさ過ぎてもはや力業で押してちぎってるレベル。
とくに離乳食を作るときは食材を小さく切る必要があるので、包丁の切れ味が悪いとそれだけでイライラします。
包丁屋さんに持って行く暇はないし、仮に持って行けても研いでもらうのに数日はかかるのでその間がまた困る。
ですが、先日そんな切れ味最悪の包丁を劇的に切れるようにしてくれる商品を手に入れました。
それがこちら、京セラの「セラミックロールシャープナー」です。
こういう簡単に包丁が研げるようなシャープナー、大した効果ないって舐めてたんですが、めちゃくちゃ効果抜群でした。
- 切れなかった包丁の切れ味が見事に復活
- 京セラのロールシャープナーの使い方
- 京セラのロールシャープナーはどんな包丁に使えるのか
- 京セラのロールシャープナーはお手入れも簡単
- まとめ
切れなかった包丁の切れ味が見事に復活
買ってきてすぐに、全然切れない包丁に使ってみましたが、効果は抜群でした。
肉を押して無理やりちぎっていたあの包丁が、ちゃんと切れてる…!
いろんなサイトの口コミを見てみましたが、どこも満足度の高い感想が多かったです。
京セラの包丁シャープナーを購入しました。 離乳食を作る際、プラスチック簡易板を使ったせいか、 急にトマトがうまく切れなくなってしまい、 貴社ページでみつけました。 たった数回すーっとすべらせるだけなのは嬉しいですね。 離乳食もサッとつくれて気持ちが良いです。
京セラの包丁とぎを使っています。 コンパクトで場所をとらないし、見た目もスマートです。 少し切れなくなった時に5回くらい研ぐだけで、 トマトもすーっと切れて重宝しています。
友達に勧められて購入。
調理の前に10回研ぐだけで切れ味バツグンです!研ぎ石に比べて浸水の手間もなく、場所も取らない。ほんとうに買ってよかったです!
鋼の包丁の切れ味が落ちてきたので、購入しました。5〜6回スースーとやるだけで、見事に切れる様になりました。切れ味が落ちて諦めていたステンレスの包丁も切れる様になりました。
買って本当によかったです。
これまでは、砥石で研いでいたのですが、時間をかけても上手くいかず、これからは、これでまめに手入れしようと思います。
届いてそのままにしていたら、90歳の祖父が!ペティナイフを研いでくれました。とても軽くできたけどどうかなというので試したらトマトがスパッと切れました。今までのシャープナーは音が大きかったり、角度が難しかったりしたのですが、これは本当に簡単で力が要りません。、これは買って良かった。お勧めです。
トージロのコバルト合金三徳包丁と合わせて購入。今まで使っていたステンレス包丁を研いでみました。なんと、良く切れようになりました。これまで、砥石や他の包丁研ぎ器で研いでいましたが、あまり効果がありませんでした。さすが京セラの製品ですね。いい物にであえました。満足しています。
口コミにもありますが、サイズもコンパクトで場所をとらないところもいいですね。

うちは実家でも、この京セラのロールシャープナーを使っています。
母が「あんまり効果なくなってきたんだよね」というので、どれくらい使ってるのか聞いたら10年以上使い続けているようでした。
むしろ、10年以上使ってるのに、少しでも効果がある方がすごい…!
なんやかんやで、新しく同じシャープナーを買って、「やっぱり新しいのは良いわー」と満足そうに使ってます。
京セラのロールシャープナーの使い方
京セラのロールシャープナーは使い方がとても簡単。
前後に10回、押して引く
ただそれだけです!
参考動画はこちら
水なしで簡単に研げて、研ぎ屑でまわりを汚すこともありません。
砥石で包丁を研ごうと思うと、砥石に十分に水を含ませたりと下準備だけでも10~20分かかります。
子育て中で時間が取れない中では、砥石を使ったメンテナンスってなかなか難しいですよね 。
京セラのロールシャープナーは手間も時間もかからないので、気付いたときにすぐ使えてすごく便利です。
京セラのロールシャープナーはどんな包丁に使えるのか
京セラのロールシャープナーの仕様はこちら
寸法 :158mm×58mm×57mm
重量 :65g
材質 :(本体)グラスファイバー強化ポリアミド
(砥石)ファインセラミックス
耐熱温度:80℃(樹脂部)
金属製両刃包丁用
京セラのロールシャープナーは金属製の両刃包丁用となっています。

両刃は包丁の左右両方に刃がついている包丁、片刃は片側だけ刃がついている包丁です。
簡単な見分け方としては、包丁の刃を上から見ると左右対称になっているのが両刃、左右非対称になっているのが片刃です。
また、セラミック製の包丁には対応していませんのでここだけ注意が必要です。
京セラのロールシャープナーはお手入れも簡単
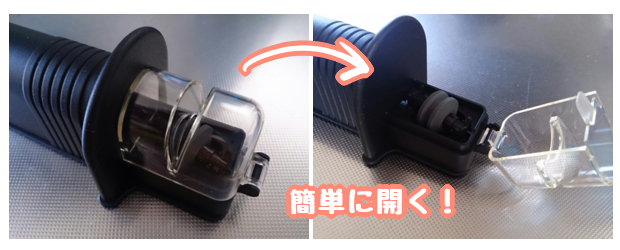
京セラのロールシャープナーはお手入れもとても簡単!
シャープナーの中には、砥石部分がなかなか洗いずらいものもありますが、京セラのロールシャープナーは砥石部分のふたが開くので、簡単に洗うことができます。

間違えて汚れた包丁をそのまま研いでしまっても、すぐに洗うことができるので安心です。
まとめ
- 使い方が簡単
- お手入れも簡単
- サイズもコンパクトで収納が楽
- 値段もお手頃
定価は2000円なんですが、Amazonや楽天だと半額くらいの値段で売ってるので、値段もかなりお手頃!
ただ、片刃やセラミック製の包丁は使えないので、ここだけ注意が必要です。
うちのように、「三徳包丁だけで生きてる」みたいな方は、この京セラのロールシャープナーが本当に便利!
包丁をこまめにお手入れしたい方や砥石でのメンテナンスが苦手な方、子育てなどで時間がない方におすすめです。
【10分】cookpadで見つけたクッキーのレシピが簡単すぎて最高

家にお菓子はないけど、今すぐ甘いものが食べたい!
ってとき、ありません?
そんな時にぴったりのクッキーの簡単レシピを見つけたのでご紹介。
- 材料が3つだけ
- 完成までたったの10分
- トースターでできる
- おいしい
とにかく簡単。
オーブンじゃないから、余熱とかいらない。
本当に材料混ぜて、形作って、焼くだけ。
簡単すぎて、一時期うちから薄力粉が消えた。
このレシピでは、材料の一つにバターを使ってますが、オリーブオイルでも作れました。
「バター高いから30gも使うのはなぁ」 って人はオリーブオイルで作ってみるのもいいかも。
ただちょっとね、食べた後少しオリーブオイルくさい。
けど、なかなか悪くないです。なんかそういう感じのやつかなっていう雰囲気は醸し出してる。
BTB溶液を中性にできないタイプの人でも簡単に作れるので、「今ちょうど食べたいわ」って人はぜひ試してみてください。
初卵白に卵スープは要注意!その理由とアレルギー症状で病院に行った話

まずはすでに以下のような症状が出ている場合、心配であればかかりつけの小児科などに相談しましょう!
- じんましん
- かゆみ
- 咳
- くちびるやまぶたの腫れ
- 吐き気
- おう吐
- 腹痛
先日、はじめて子供に卵白をあげたところアレルギー症状がでました。
幸い軽いアレルギー症状で済みましたが、そうではなかった時のことを考えると背筋がヒヤッとします…。
今回は子供のアレルギー症状の原因となった卵スープについてなど以下の内容をまとめました。
- 卵スープが要注意な理由
- 調理別アレルゲンの強さ
- 病院へ連絡した時に「伝えたこと」や「聞かれたこと」
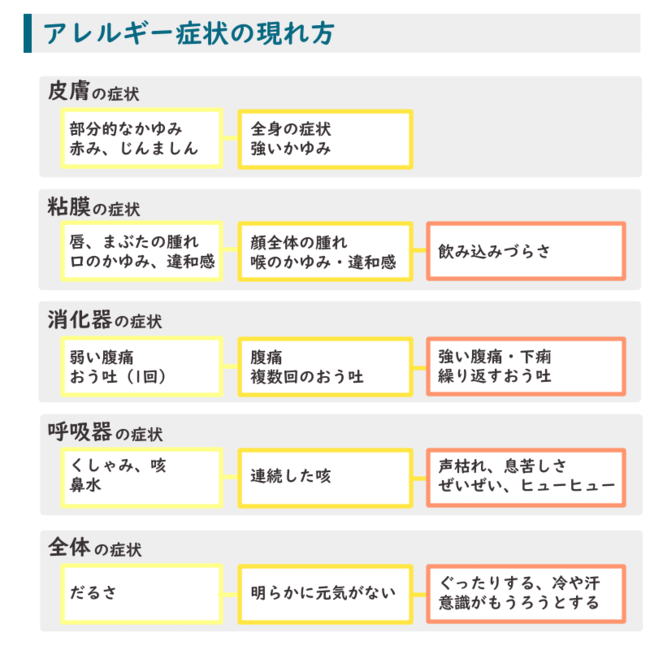
- アレルギーの現れ方
はじめての卵白に卵スープは要注意!
先日、はじめて子供に卵白をあげました。
もぐもぐ期からカミカミ期に移行して、卵黄も1個食べることができたのでそろそろいいころかな~と思い、全卵の1/3を卵スープにしてあげてみました。
結果は冒頭でも書いたようにアレルギー症状が現れました。
食べはじめてから5~10分程度で口の周りがかぶれたようになり、さらに10分ほどしてから鼻の上やまぶたが腫れたので、急いで病院へ連絡しました。
病院で教えてもらってはじめてわかったことですが、卵スープはアレルギー症状が出やすい調理方法のようです。
調理別のアレルゲン性の強さがこちら。

※この図は以下のサイトを参考にして作成しています。
アレルゲンはアレルギーを起こしやすい物質のことです。
つまり、「アレルゲン性が強い=アレルギーを起こしやすい」ということになります。
卵スープがマヨネーズと一緒というに驚き…!
「生や半熟にならないようにしっかり煮たのにどうして?」と思っていたら、どうやらアレルゲンの種類というか特徴の問題のようでした。
鶏卵には様々なたんぱく質が含まれますが、主なアレルゲンを2つあげます。
①オボアルブミン
加熱すると凝固してタンパク質が変性するのでアレルゲン性が低下するのが特徴です。
消化酵素に対して不安定なので、比較的消化されやすいのですが卵白に含まれるタンパク質の54%を占めており含有率が高めです。。
②オボムコイド
加熱しても凝固せず水に溶けやすい性質なので、卵そのものを食べなくてもかき玉汁のスープの中に存在するなどとてもシブトイやつです。
また、消化酵素に対しても安定なので、強いアレルゲン性を持ちます。強いです。
そして、こちらにも。
鶏卵アレルゲンの大部分は卵白に含まれるタンパク成分で、卵黄よりも卵白の方がアレルギーが強く出ます。卵のアレルゲンは加熱によって大きく変化します。温度が高いほど、高温時間が長いほど、アレルギーは起きにくくなります。
アレルギーを起こす力の強いオボムコイドというタンパクは、水に溶けやすい性質があります。そのために、溶き玉汁の固まりを避けてスープだけ飲むことは、アレルギーを起こす可能性が高いと言えます。
卵スープを作ったとき、「卵はしっかり固まってるから大丈夫!」と思っていても、水に溶けやすいアレルゲンであるオボムコイドというたんぱく質がしつこく残っているようです。
病院でも「卵スープはアレルギー症状が出やすい調理方法の一つなので、固ゆで卵の白身とかなら大丈夫かもしれませんね。」と言われました。
看護師さんに教えてもらったアレルギー症状が出にくい卵白の調理方法は「ゆで卵」でした。それも「20分以上カラカラとしっかり茹でたゆで卵」です。
やはり、長い時間高温で調理するのが一番ということでした。
卵スープはゆで卵と比べるとそれほど手間をかけずに作れますが、アレルギー症状が出やすい調理法でもあるので、子供にはじめて卵白を食べさせる場合はゆで卵などの長時間しっかり加熱した調理法を用いたメニューの方が安心です。
病院へ連絡した時に『伝えたこと』や『聞かれたこと』
子供が卵スープを食べ終わった頃、口の周りが赤くなりはじめました。
口の周りの赤みはかぶれの可能性があるため少し様子を見ていましたが、まぶたの腫れなどのアレルギー症状が現れた時点で急いで病院へ連絡しました。
そして、取り急ぎ次の内容を伝えました。
- 子供に卵白をはじめて食べさせたところアレルギー症状が出たこと
- アレルギー症状に内容(口の周りのかぶれ、鼻の上やまぶたの腫れなど)
- すぐに病院に行った方がいいか、様子を見た方がいいか
この内容を伝えたところ、次の内容を確認されました。
- 何時ごろ食べさせたか
- どんな調理法で食べさせたか
- どれくらいの量の卵白を食べさせたか
- 胸やお腹など体にも症状が出ていないか
- 咳やおう吐などの症状は出ていないか
そして、1時間後に診察が受けられるように予約を入れてくれました。
それから、以下の内容も合わせて伝えられました。
- 撮れそうであれば症状が出た部位の写真を撮ってください
- 些細なことでも、気になる症状が出たら何度でも連絡してください
- 心配になったら、予約時間関係なく来院してください
- 症状が急変したら救急車を呼んでもかまわないです
症状が出た部位の写真は発疹、かぶれ、腫れの違いなど、素人目では判断できない部分もあるので、そういった写真があると診断の際に役立つということでした。
また、なにか新しい症状が出た場合は気にせずに何度でも連絡してくださいと言われました。
恐くなったらすぐに救急車を呼んでもいいし、「この症状はどうなんだろう…。」と迷ったときは病院に連絡してもらえれば答えてくれるということでした。
私が今回お世話になった小児科はアレルギー科でもあるので、非常に安心して受診することができました。
幸いなことに病院へ連絡して以降、子供のアレルギー症状は落ち着いていったので、予約してもらった時間に診察に行きました。
診察の結果は「はじめての卵白に卵スープは要注意!」でも書いたように、アレルギー症状が出やすい卵スープだったからということで、念のためにかゆみ止め(シロップ)の薬をもらい、安心して帰ることができました。
うちの子供は幸いなことに軽いかゆみ程度の症状で済みましたが、ひどい場合は顔や体を掻きむしる程のかゆみが出たり、呼吸困難になることもあるようです。
病院の先生にも言われましたが、アレルギー症状は一度落ち着いても、再度症状が現れることが少なくないようです。
少しでも心配であればかかりつけの病院などに相談できると安心です。
即時型のアレルギー症状の現れ方
アレルギー症状にはアレルゲンを摂取してからすぐに症状が現れる「即時型」と症状が現れるまでに数時間から数日かかる「遅発型」や「遅延型」があります。
今回はアレルゲンを摂取してからすぐに症状が現れる「即時型」について、アレルギー症状の現れ方をまとめました。
※あくまでも参考程度にご覧ください。
冒頭にも記載しましたが、即時型のアレルギー症状ではじめに現れやすいものは以下の症状です。
- じんましん
- かゆみ
- 咳
- くちびるやまぶたの腫れ
- 吐き気
- おう吐
- 腹痛
また、アレルギー症状は次のような現れ方をするようです。右へ行くほど強い症状となります。

※「はじめに現れやすいアレルギー症状」と「アレルギー症状の現れ方」は以下のサイトを参考にしています。
まとめ
今回、はじめて卵白を食べさせるのに卵スープを作り、加熱も充分にしたつもりでいましたが、水に溶けやすいアレルゲンによってアレルギー症状が出てしまいました。
やっぱりはじめての卵白は、ゆで卵などの長時間高温でしっかりと加熱調理したものが安心ですね。
もしもの時のことを思うと、もっとしっかり調べておけば良かったと反省しました…。
また、アレルギー症状が出た場合は個人で判断しないのが大事!
「こんなことで連絡していいの?」とは思わず、心配になったらすぐかかりつけの小児科などに連絡してみましょう。
アレルギー症状は軽ければ少し痒がる程度ですみますが、重い症状であれば最悪命に関わるのがこわいところ…。
とくに、まだ言葉で意思表示ができない赤ちゃんでは、のどの腫れや体のだるさなどの目に見えない症状に気づくことができない場合もあります。
もしもの時のためにも、アレルギー症状が出やすい食品は平日の昼間など、病院がやっている日に試すのが安心です。
この記事が何かの参考になれば幸いです。
それでは!
【離乳食】もぐもぐ期の「振返り」と「しておけばよかったこと」まとめ

早いもので今月で息子も10か月になります。
この前まで自分で動けなかったと思ってたのに、今やつかまり立ちしたり伝い歩きしたり「そこ届くのかー」と驚くことも増えてきました。
離乳食も気づけばカミカミ期に移行して、どんどん食べる量も増えています。
今回は、カミカミ期に移行した今、もぐもぐ期の間の息子の離乳食事情について振返ってみました。
- なかなか食べてくれなかった話
- 好きな物だけもぐもぐ期仕様にした話
- ベビーフードを試した話
- 少しずつ食べるようになった話
もぐもぐ期の初期はあまり食べてもらえなかった
もぐもぐ期のはじめのころはほとんど食べてもらえませんでした。
そのことについてはこちらの記事に
このころは本当にあんまり食べてもらえなかったです。
もぐもぐ期のメニューどころか、ごっくん期のメニューも食べてくれないこともありました。
このころのメニューって、具材でもなんでもかなり柔らかくしないといけないので、お粥も野菜を煮るのもかなり時間がかかります。
食べてくれなかったからといって、すぐに他のものが準備できるわけでもなく、「今日はご飯あんまり食べさせてあげれなかった…。」と落ち込むことも多かったです。
ただ、果物などの甘いものは食べてくれたので、一品だけはそういった食べてくれそうなものを用意するようにしていました。
好きな物だけもぐもぐ期仕様にしてあげてみた
好きな物は食べてくれることがわかったので、そういうものだけもぐもぐ期仕様にしてあげてみることにしました。
これは結構よかったみたいで、わりとよく食べてくれました。
- ばなな
- かぼちゃ
- さつまいも
- 煮リンゴ
このころは、特にバナナが気に入ってたようで、なんでもバナナを混ぜてあげてみたりもしてました。
⇒上手くいかないもぐもぐ期の離乳食、「好きな物混入作戦」で乗り切る
ただ、これも上手くいっていたのははじめだけで、慣れてくると飽きてきたのかあまり食べなくなってしまいました。
このころは、 メニュー全体をもぐもぐ期のものにするのは難しかったです。
「口を動かす練習」と割り切って、好きな物だけもぐもぐ期仕様にしてあげるのが一番食べてくれていました。
好きなものをメニューに加えておくと、そうでもないメニューでも交互にあげることで食べてくれるので助かりました。
もぐもぐ期中期、ベビーフードを食べさせたり参考にしてみた
好きな物はもぐもぐ期仕様でも食べてくれますが、それ以外のものはなかなか食べてもらえなかったので、ためしにベビーフードを買ってみることにしました。
ベビーフードを試した目的は以下の2つ
- 子供に食べさせる
- 味や食感、具材の大きさを参考にする
とくに「味や食感、具材の大きさを参考にする」は、もっと前からやっておけばよかったと感じました。
味は想像してたよりも少し塩味が効いていたし、野菜の食感も想像してたよりもずっと柔らかかったです。
にんじんとか「家でこの柔らかさにするのちょっとしんどいのでは」と思いました。
ベビーフードを参考にしてからは、以下のことを気を付けながら離乳食づくりをするようにしました。
- 軽い塩味を付ける(昆布や煮干しのだしで味付け)
- 野菜のかたさをベビーフードで食べた食感に近づける
- 時間のかかる野菜は無理せずすりおろし
ベビーフードを食べた息子の反応から、やっぱりちょっと塩味があった方がよく食べてくれるようだったので、昆布や煮干し、シラスなどで軽い塩味を付けるようにしました。
それから、柔らかくするのに時間がかかるような野菜は、無理しないですりおろしてあげることにしました。
この辺に気を付けるようになってからは、お粥や野菜も少しずつ食べてくれるようになりました。
レシピはとても簡単で、お粥を作るときに「昆布の切れ端」と「煮干しを一匹」入れておくだけ。
野菜を茹でるときも、同じように 「昆布の切れ端」と「煮干しを一匹」入れて茹でてます。
うちの子供はこれだけで、おかゆや野菜を少しずつ食べてくれるようになりました。
それから、粉のコーンクリームスープなんかも便利です。
これはそのままお湯に溶かしてあげてもいいし、お粥や野菜に混ぜても喜んで食べてくれます。
カミカミ期になった今もよく使ってます。
一度ベビーフードに頼ると作るのを怠けそうで手を出さないでいたんですが、離乳食づくりの参考にもなりますし、メニューのアレンジにも使えるのでとても便利です。
離乳食がなかなかうまくいかないけど、ベビーフードを使ったことがない方にはとてもおすすめです。
自然に少しずつ食べるようになっていった
もぐもぐ期も後半に差し掛かってきたころ、少しずつ食べてくれるようになっていきました。
一時は「もぐもぐ期に移行できないんじゃないか」なんて考えたりもしましたが、2回食のサイクルや「食べる」ということ自体に慣れてきたようでした。
あごの力が付いてきたこともあり、ただのお粥でも少しずつ食べてくれるようになりました。
当時は「お腹を空かせてるんじゃないか」「栄養が足りないんじゃないか」なんて心配したりもしましたが、もぐもぐ期の前半(7か月ごろ)では、母乳・ミルクと離乳食の栄養の比率は母乳・ミルクが70%、離乳食が30%なので、母乳・ミルクをしっかり飲んでいればそれほど焦る必要もなかったのかもしれません。
「空腹⇒しっかり食べる」のサイクルを身に着けていくのも、2回食がはじまるもぐもぐ期の前半なので、もぐもぐ期の初期は純粋に「お腹がすいてない」とか「食べたくない」という理由でイヤイヤすることもあるのかもしれませんね。
まとめ
もぐもぐ期がはじまったときに「しておけばよかったこと」は以下の2点です。
- ベビーフードをあげてみる
- ベビーフードの味や食感を参考にする
ベビーフードは本当に助かります。
味や食感、具材の大きさの参考にしたり、アレンジに使ったりと、いろんな使い方ができます。
一食分の使い切りパックなんかもありますが、そういうものよりは瓶やチャックの付いたものの方が好きな量を使えるで便利です。
メニューが少し足りないときなんかにも、果物系のものなど一品足したりできるのでおすすめです。
それから、以下の2点は「心にとめておきたかったこと」です。
- もぐもぐ期前半の母乳・ミルク(70%)と離乳食(30%)の比率
- もぐもぐ期前半は「空腹⇒しっかり食べる」のサイクルを身につける時期
もぐもぐ期の初期~中期って、今まで食べてたのに突然食べなくなったり、食べてくれない原因がわからなくて、どうしたらいいかわからないこともありました。
振り返ってみると、そのころは本当に「食べること」の練習期間だったんだなという印象です。
とくにもぐもぐ期の前半は「そういう時期なんだ」と割り切れれば、気持ち的にももっと楽だっただろうなと思います。
今もあまり食べてくれないこともありますが、そのころとは違って「味付けが嫌なんだな」とか「食感が嫌なんだな」っていうのがわかるようになってきました。
離乳食作りは、手間も時間もかかる大変は作業です。
とくにもぐもぐ期は子供がまだ食べること自体に慣れきってない時期でもあり、食べてくれないことも少なくありません。
この記事がそういった悩みに少しでも役立てば幸いです。
それでは!
パート面接で使える「3つの長所の見つけ方」と「伝え方(例文有)」


私の長所って何だろう。短所は思いつくけど、これといって長所が思いつかないな…。
面接での伝え方とか、なにかコツみたいなものはないのかな?
この記事ではこんな内容をまとめています。
- 長所の見つけ方(3パターン)
- 面接で長所と短所を上手に伝える方法(例文有)
「パート面接が不安だな…」と感じている方は、面接官として見ていたポイントをまとめたこちらの記事もどうぞ~
長所の見つけ方
長所ってなかなか見つけるの難しいですよね。
自分で考えても「ほんとにこれって長所かな?」「これくらい誰でもできるし」なんて考えるとなかなか思い浮かばなかったり…。
ということで、今回は長所の見つけ方を3つご紹介します!
自分で見つける(短所から長所を導き出す方法)
一つ目は自分で見つける方法です。
「え…だから思いつかないんだってば!」なんて声が聞こえてきそうな気がしますが、大丈夫!
まずは、自分の短所を考えてみましょう。
どうでしょう、短所はありましたか?
短所って考えようによっては長所みたいなものなので、短所が思い当たるなら長所を見つけたも同然です!
以下、具体的な例をまとめてみました。

などなど……短所は言い換え方次第でいくらでも長所にすることができます。
長所と短所は、ある資質がプラスに働いていれば長所、逆にマイナスに働いていれば短所となっている場合が多いです。
例えば、「短所:優柔不断/長所:慎重派」はこんな感じ。

どうですか?
こんな感じで、少し見方を変えるだけで短所は長所に変わります。
今は短所にしか感じられないものも、実は良いタイミングで力が発揮されていないだけという場合も多いです。
自分の短所を見つけたら、それを短所じゃなくて資質ととらえることで、いくらでも長所にすることができます。
誰かに聞く(家族や友人に質問してみる)
シンプルだけど、これも結構いいです!
友達でもいいし、もちろん家族でもOK。
なんかちょっと気恥ずかしい気もするけど、思い切って「私の良いところって、どんなところ?」と聞いてみると、意外な答えが返ってきたり、褒めてもらえたみたいで嬉しかったりw
自分では当たり前に感じていたことでも、人にとっては「すごい!」と感じること、実は結構あります。
まわりに答えてくれそうな人がいるなら、なかなかおすすめの方法です!
自分では気づかなかった長所が見つかるかもしれません。
診断で見つける(診断を使って客観的に強みを見つける)
「自分の考えには自信がない。だけど、人に聞くのもちょっと……。」という場合は、診断で自分の強みを見つけるのも一つの方法です。
今回は2つの診断をご紹介します。
ストレングス・ファインダー
強みを見つける診断の一つとしては「ストレングス・ファインダー」があります。
ストレングス・ファインダーは書籍に付属しているアクセスコードを使って、全177問の質問(所要時間:20~30分)に答えることで、自分の資質(才能)がわかるWeb診断です。
全部で34に分類された資質のうち、自分の資質(才能)の上位5つを知ることができます。
私も実際にやってみましたが、結果はこんな感じ。
- 着想
- 最上志向
- 目標志向
- ポジティブ
- 個別化
着想
着想という資質を持つ人は、新しいアイデアを考えるのが大好きです。全く異なる現象に見えるものの間に、関連性を見出すことができます。
最上志向
最上志向という資質を持つ人は、強みを利用して、平均的ではなく最高の水準を、個人ないしは集団において追求します。単なる強みを最高レベルのものに変えようとします。
目標志向
目標志向という資質を持つ人は、目標を定め、その目標にに向かってまい進し、目標達成に必要な修正を行うことができます。優先順位をつけてから、そのとおりに行動します。
ポジティブ
ポジティブという資質を持つ人は、情熱的であり、しかも自然にその熱意を人に分け与えることができます。生き生きとしており、他人に活気を吹き込み、やる気を起こさせることができます。
個別化
個別化という資質を持つ人は、一人一人が持つユニークな個性に興味をひかれます。異なるタイプの人たちの集団をまとめ、生産性の高いチームを作ることに長けています。
こういうのやると、褒められてるみたいでちょっと嬉しくなりますw
この診断の良いところは、自分では強みだと感じていなかった部分が、資質(才能)として「見える化」されるところです。
私の話になってしまいますが…この診断を受けるまで、5つ目の資質(才能)の「個別化」については、特に強みだと感じていませんでした。
むしろ、周りが「同じ」と感じるものも、私には別々のものに感じることが多くて、「なんかずれてるのかな…」と、短所に感じることもあったくらいです。
だけど、ストレングス・ファインダーの結果から、「個別化」の資質(才能)は「鋭い観察力」という点では『非常に優れている』ということがわかって、自信を持つことができました。
実際の診断結果では、上の引用よりも詳しい上位5つの資質(才能)の説明の他、「自分だけの特徴的な資質」「強みの理解レポート」「強みの洞察とアクション計画作成のためのガイド」などのレポートを確認することができます。
「自分の強みがわからない」「人に聞くのもちょっと…」という人には、おすすめです。
グッドポイント診断
もう一つはリクナビNEXTで実施している「グッドポイント診断」です。
18種類に分類された強みのうち、5つの強みを診断することができます。
こちらもストレングス・ファインダーと同様、30分ほど時間がかかりますが、リクナビNEXTに会員登録をすることで無料でできるのがお手軽で良い~。
ちなみに、私の結果はこんな感じ。
- 悠然
- 現実思考
- 親密性
- 冷静沈着
- 柔軟性
こちらもなるほどな~と思える結果。
悠然
あなたは常にゆったりと構え、じっくりと考えたり取り組んだりすることができます。長い目でものごとをとらえ、あせらず気長に進めることが得意であり、目先の小さなことに気を取られて考えが変わるようなことはありません。特に将来のことを考えるうえで、あなたの長期的な視点から生まれる発言や提案はとても参考になるでしょう。
また、悠然とした態度には、周囲の人を落ち着かせ、「改めて考えてみよう・焦って決断してはいけない」と考えさせる効果があります。あなたの精神的なゆとりが、周りの人を落ち着かせるのです。引用:グッドポイント診断
現実思考
あなたは、等身大の自分を軸にして、現実的にものごとを考えることができます。また、実際にものごとに取り組む際は、成果のみでなく、そこにいたるまでの努力の過程も大切にしています。夢物語にはあまり興味がなく、実際的なものこそ価値があると考えています。あなたにとって重要なのは、「今この時」であり、「現実」なのです。
あなたは常に具体的で現実的な提案を行い、実現可能な目標を定め、真摯に努力します。周りからは「地に足がついている」と表現され、その堅実性・実現可能性を評価されることが多いでしょう。引用:グッドポイント診断
親密性
あなたは、常に謙虚な気持ちを持って人と接しています。内面についても話せる深い信頼関係を築くことを望んでおり、交際範囲を大きく広げることにはあまり興味がありません。
相手との距離感が重要と考えるあなたは、知り合って間がない相手に対してまずは適度な距離を置いて接し、互いにとって心地よい距離を探りながら丁寧に信頼関係を構築していきます。「控え目・礼儀正しい」など、評価されることも多いでしょう。
多くの人が集まる場ではおとなしく見られることが多いあなたですが、深い信頼関係を構築できた相手とは互いの思いや内に秘めたパワーをしっかりと理解しあえているはずです。引用:グッドポイント診断
冷静沈着
あなたはいつも気持ちが安定しています。周りが盛り上がっているときにひとり冷静であることを楽しむ、そんな余裕もあるでしょう。
自分の感情を一定の状態に保つことができる人は多くないため、集団の中であなたの落ち着いた態度は際立ちます。周りの人は、あなたと過ごす時間が長くなるほど、常にものごとを冷静にとらえることができるあなたの発言や判断を信頼するようになっていきます。中には、あなたのそばにいると自分も穏やかでいられると感じる人もいるでしょう。引用:グッドポイント診断
柔軟性
あなたは、好奇心旺盛で興味の範囲が広く、ものごとを柔軟にとらえることができます。また、突発的なできごとに対して臨機応変に対応することも得意です。何に対しても「もっとよいやり方があるはずだ」と考え、様々なアレンジを繰り返していくため、あなたの取り組みはどんどん進化していきます。あなたにとって、ひとつのやり方しか考えないことは悪なのです。
結果を出し続けていることが知れ渡るにつれて、周囲の人は改善したいことがある場合、あなたの視点やアイディアを求めるようになります。引用:グッドポイント診断
ストレングス・ファインダーと似たような結果の部分もあり、無料ですがかなりしっかりとした診断を受けることができます。
特に「柔軟性」なんかは、ストレングス・ファインダーの結果の「着想」と「個別化」を足したような内容になってる感じもある印象。
長所としても伝えやすいようなまとまり方をしていて、自分の具体的なエピソードを少し加えるだけでも充分な内容になってるところもいいですね。
ストレングス・ファインダーは、かなりがっつりとした診断ですが、お金がかかるのが難点…。
「わざわざ、書籍を買うほどでも…。」という場合は、試しにこちらを受けてみるのもいいかもです。
面接で長所と短所を上手に伝える方法(例文有)
長所と短所をスムーズに伝える構成、2パターンをご紹介!
- 長所
- 長所のエピソード
- 長所の活かし方
- 短所
- 短所のカバーの仕方
はじめに「長所」を伝えて、その「長所がわかる具体的なエピソード」、そして「長所を仕事にどう活かすか」も合わせて伝えられるとスムーズです。
続いて、「短所」ですが、あわせて「短所をどうカバーするか」も伝えられるといいですね。
【例文】(長所:慎重/短所:時間がかかる)
(長所)私の長所は物事を慎重に進めることができるところです。
(エピソード)仕事で〇〇を作成した際に、あらゆる状況を仮定して慎重に作業を進めた結果、取引先より信頼のできる仕事ぶりという評価をいただきました。
(活かし方)資料の作成や物品の点検など、一つ一つの作業を慎重に進めることで、問題を未然に防ぎ、信頼の得られる結果につなげます。
(短所)その一方で、作業に時間をかけ過ぎてしまう場合があるので
(カバーの仕方) 状況に応じて臨機応変に対応できるように心掛けます。
- 長所
- 短所
- 短所のカバーの仕方
面接先にもよりますが、パートやアルバイトの面接であればパターン②で充分な印象です。
というのも、パートやアルバイトの面接の場合、「どれだけやる気があるか」も大事といえば大事なんですが、それよりも「どれだけ長く働いてもらえるか」を重要視している場合も多いからです。
長所や短所の内容よりも、その人の雰囲気や物事を伝える力がどれだけあるかというところを見ている場合も少なくないので、パターン①が厳しければ無理にがっつり盛り込まなくてもいいんじゃないかなぁ。
ということで、パターン②の例文を長所別でいくつかご紹介!
慎重派
【例文】
私の長所は物事を慎重に進めることができるところです。
ですが、慎重になりすぎて物事に時間をかけ過ぎてしまうことがあるため、考えることばかりに集中しないよう状況に合わせた判断を心掛けています。
社交的
【例文】
私の長所は社交的なところです。
ですが、距離の近さから図々しさを感じさせてしまうこともあるので、礼儀やマナーには人一倍気を付けています。
協調性がある
【例文】
私の長所は協調性があるところです。
その一方で、周りの意見に流されやすいところがあるので、常に自分の考えをしっかりと振り返るよう気を付けています。
意志が強い
【例文】
私の長所は意志が強いところです。
その一方で、自分の考えにこだわりすぎてしまう場合があるので、周りの意見にしっかりと耳を傾けられるよう心掛けています。
面倒見が良い
【例文】
私の長所は面倒見が良いところです。
ですが、声をかけすぎておせっかいと感じさせてしまうことがあるため、自分本位にならないよう気を付けています。
とはいえ、長所にあったエピソードがあれば話も膨らむし、ないよりはあった方がお守りになります。
パートやアルバイトの面接で長所短所の内容にそれほどこだわらないにしても、純粋に気になって質問をしてくる場合もあるので、あらかじめ準備しておくと安心です。
長所って、自分にとっては当たり前すぎて気付かない場合も結構あるんですよね。
「私なんか全然~」って言ってる人でも、はたから見たら「えっ、すごいよ!」って思うことも珍しくないです。
この記事が少しでも何かの参考になれば幸いです。
では!
はてなブログで記事を書くときに、FontAwesomeを使う方法

はてなブログで記事を書くときに、FontAwesomeを使おうとすると表示されないんですね。
どうやら、そのまま記述するだけでは自動で削除されちゃうみたいです。
ということで、はてなブログで記事を書くときにFontAwesomeを使う方法について調べてみたら、さすがの「サルワカ」さん。
⇒はてなブログでFontAwesomeが使えないときの対処法ーサルワカー
結論から言うと、FontAwesomeのタグで「 」を挟めばいいみたい。
例えば、「 を表示させたい!」と思った時。 <i class="fa fa-pencil"></i>って書いちゃうと、自動で削除されちゃうので下記のように記述します。
<i class="fa fa-pencil"> </i>
FontAwesomeのアイコンは、「見たまま編集」の画面だと表示されませんが、「プレビュー」の画面では確認できるので、ちゃんと表示されているかはプレビューで確認しましょう。
「HTML編集」では、記述した内容が<em class="fa fa-pencil"> </em>といった感じに書き換わったりしますが、アイコン自体はちゃんと表示されるので問題ないと思います。
記事にFontAwesomeが使えると、いろんなことができて楽しいですね。
切り取り線とか
----------------------------- -----
-----------------------------<i class="fa fa-scissors"> </i>-----
ちょっとした見出しなんかも、それっぽいものが作れますし
ここがポイント いますぐチェック 要注意
<span style="color: #ff5252;"><strong><i class="fa fa-exclamation-circle"> </i>ここがポイント</strong></span> <strong><i class="fa fa-hand-o-down"> </i>いますぐチェック</strong> <strong><span style="color: #f9ce1d;"><i class="fa fa-exclamation-triangle"> </i>要注意</span></strong>
山間部の家とかも表現できる
<i class="fa fa-tree fa-2x"> </i><i class="fa fa-tree"> </i><i class="fa fa-tree fa-lg"> </i> <i class="fa fa-home fa-3x"> </i><i class="fa fa-female"> </i><i class="fa fa-male"> </i> <i class="fa fa-tree fa-lg"> </i><i class="fa fa-tree"> </i><i class="fa fa-tree fa-2x"> </i>
楽しい!!!
cssを設定するほどでもないけど、ちょっとしたアクセントが欲しい時なんかには便利かもしれませんね。
FontAwesomeのそもそもの導入方法のついても、「サルワカ」さんがとても分かりやすいです。
以上、この記事が何かの参考になれば幸いです。
それでは。
【息子日記】おっぱいがこっちこい

朝4:00頃 息子が目を覚ました

まだ眠たそうなので抱っこで寝かしつけることに

服に手を突っ込んで もそもそおっぱいをさわる息子を微笑ましく眺めてたら

口寂しくなったのか 口をパクパクさせながら
おっぱいの吸い口を握りしめて めちゃくちゃ引っ張りはじめた

急いでおっぱいあげて 寝かしつけたけど
正直 千切れるかと思った
ヴィレバンとかに売ってるアレでおっぱいあげられたらいいのに
はてなブログのブログテーマ「Minimalism」のヘッダーとメニューを横いっぱいに広げる方法

はてなブログのブログテーマ「Minimalism」のヘッダーとナビゲーションメニューをブラウザ画面の横幅いっぱいに広げる方法です。
こちらの記事を参考にさせていただきました。
こちらはWordPressのテーマについて書かれていますが、WordPressじゃなくても応用できるとのことだったので、試しにやってみました。
コードはこちら。
/* はみ出した部分を表示させない */
html {
overflow: auto;
}
body {
overflow: hidden;
}
/* ヘッダーとメニューを横一杯に広げる */
#blog-title { /* ヘッダーのデザインを指定するid */
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
#gnav {
/* paddingの追記とmarginの変更 */
margin-left: -500%;
margin-right: -500%;
padding-left: 500%;
padding-right: 500%;
}
/* 横の線 */
#container {
border-right: none;
border-left: none;
}
「body」の「overflow: hidden」で、はみ出た部分を表示させないことができます。
便利なものがあるんですねぇ。
ただ、一つ難点があって、はみ出た部分を表示させないのでブラウザの幅を縮めてサイドバーが見切れても、横スクロールバーが表示されません。
サイドバーの内容が記事下に回り込むほどブラウザを縮めれば問題ありませんが、中途半端な縮め方だと完全に見切れた感じになります。
参考にさせてもらった記事では、「body」に「min-width: 1000px」を追加することで、ブラウザを縮めても横幅が1000px 以下にならない方法も記載されています。
これがあると、1000pxより縮めると横スクロールバーが表示されるので、サイドバーが見切れてもスクロールバーで確認することができます。
「body」に「min-width: 1000px;」を追加したもの⇓
/* はみ出した部分を表示させない */
html {
overflow: auto;
}
body {
overflow-x: hidden;
min-width: 1000px; /* ブラウザの幅を縮めても、横幅が 1000px 以下にしない */
}
ただ、この設定をするとレスポンシブデザインに対応できなくなるようです。
ちなみにうちのブログでは、サイドバーを切り捨てて、はじめに紹介した方のコードを適用しています。
正直、縮め方次第でサイドバーは見切れますが、記事自体が見切れることはないので別にいいかなぁなんて。
追記
うちのブログではサイドバーの見切れ対策として、ブラウザを999px以下に縮めるとサイドバーが下に回り込むように、以下のコードで変更してます。
本来は、サイドバーが完全に隠れる768px以下でサイドバーが下に回り込むように設定されています。
999pxだと、だいたいサイドバーが半分くらい隠れたら下に回り込む感じになります。
見切れるには見切れるけど、許せる範囲かなと……。
@media screen and (min-width: 1000px){ .hatena-module-search-box .search-module-button { background: transparent url(//blog.hatena.ne.jp/images/theme/search@2x.png) no-repeat right center; background-size: 20px 20px; } #container { border-right: none; border-left: none; } #content{ margin: 0 5%; } .breadcrumb-inner{ margin: 0 5%; } .date a { color: #454545; text-decoration: none; font-size: 15px !important; padding: 1px; } .date { font-weight: 500; margin-bottom: 5px; } .date:before { font-family: FontAwesome; content: "\f272"; left: 0; font-size: 95% !important; top: 0; color: #454545; } .hatena-module-title { position: relative; padding-left: 1.2em; line-height: 1.4; } .hatena-module-title:before{ font-family: FontAwesome; content: "\f00c"; position: absolute; font-size: 1em; left: 0; top: 0; color: #454545; } .page-archive .entry-thumb { border-radius: 8px; } #box2 .urllist-image { border-radius: 8px; } .urllist-date-link time { color: #454545; text-decoration: none; font-size: 14px !important; padding: 1px; } .urllist-date-link time:before { font-family: FontAwesome; content: "\f272"; left: 0; font-size: 95% !important; top: 0; color: #454545; } .entry-title { font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック Medium', meiryo, sans-serif; font-size: 19px; } .shrbtn{ background:none !important; } .share_btn{ width:17% !important; } #box2{ margin-top: 15px; } .categories a{ color: #454545; text-decoration: none; padding: 2px 7px; background: #ECEEF1; border-radius: 2px; font-size:10px; margin: 0 2px; } .archive-entries .entry-title { font-size: 19px !important; } .hatena-urllist li a { color:#454545; } #gnav .menu a { padding: 11px 15px 0px !important; } } /* Media Queries - Tablet */ @media screen and (max-width: 999px){ #container { width: 100% !important; word-wrap: break-word; overflow: hidden; padding-top: 0; } #main { width: 93.75% !important; margin-left: auto; margin-right: auto; float: none; } #box2 { width: 93.75% !important; margin-left: auto; margin-right: auto; float: none; } #box2-inner { width: 100% !important; } .hatena-module { width: 100%; float: none; } .date a { color: #454545; text-decoration: none; font-size: 15px !important; padding: 1px; } .date { font-weight: 500; margin-bottom: 5px; } .date:before { font-family: FontAwesome; content: "\f272"; left: 0; font-size: 95% !important; top: 0; color: #454545; } .hatena-module-title { position: relative; padding-left: 1.2em; line-height: 1.4; } .hatena-module-title:before{ font-family: FontAwesome; content: "\f00c"; position: absolute; font-size: 1em; left: 0; top: 0; color: #454545; } .page-archive .entry-thumb { border-radius: 8px; } #box2 .urllist-image { border-radius: 8px; } .urllist-date-link time { color: #454545; text-decoration: none; font-size: 14px !important; padding: 1px; } .urllist-date-link time:before { font-family: FontAwesome; content: "\f272"; left: 0; font-size: 95% !important; top: 0; color: #454545; } .shrbtn{ background:none !important; } .share_btn{ width:17% !important; } .hatena-urllist li a { color:#454545; } .entry .entry-title{ font-size: 22px; } .categories a{ color: #454545; text-decoration: none; padding: 2px 7px; background: #ECEEF1; border-radius: 2px; margin: 0 2px; } .archive-entries .entry-title { font-size: 18px !important; } }
元のコードを引っ張ってきて、マーカー線の部分だけ変更しました。
本当は変更した部分だけにまとめるとかできればいいんですが、変に消すとレイアウトが崩れてしまうので、そのままにしてます。
このコードを追加するなら、一番はじめに記載したコードの「/* 横の線 */」以下は重複するので必要ないですね。
レスポンシブに対応してて、サイドバーも見切れない方法があればそれが一番ですが、それはまた追々……。
それから「#container」で左右の線を消してます。
「線は必要!」という場合は、この部分を削除してください。
以上、ヘッダーとナビゲーションメニューを横いっぱいに広げる方法でした。





