貼るだけ簡単!はてなブログのブログテーマ「Minimalism」カスタマイズ例:グラデーション

はてなブログのブログテーマ「Minimalism」のカスタマイズ例とコードのご紹介です。
「ブログテーマはカスタマイズしたいけど、CSSとかHTMLとかよくわからない」
「やってみたけどうまくいかない」
「ていうか、コードって何?おいしいの?」
今回はそんな人でも簡単にカスタマイズできるように、カスタマイズ例を作ってみました。
「ダッシュボード>デザイン>カスタマイズ」からCSSやHTMLを貼るだけで、カスタマイズ例通りになるように必要なコードもまとめてあります。
この他のデザインはこちらから
カスタマイズ内容
カスタマイズした内容はこんな感じ
- ブログタイトルのフォントの変更
- ナビゲーションメニューの設置と設定の変更
- ページを開いた際のアニメーションの設定
- トップ画面の記事を一覧表示に変更
- シェアボタンの設置(記事上・記事下)
- シェアボタンを関連記事より上に設定
- 大見出し、中見出しの設定
- ボックスの設定
- マーカーの設定(4色)
今回のカスタマイズは「貼るだけ簡単!はてなブログのブログテーマ「Minimalism」カスタマイズ例:シンプルデザイン」のブログタイトル部分や見出しを変えた感じのものです。
まずはトップページ

ナビゲーションメニューも、カーソルを合わせると背景色が変わる設定をしています。
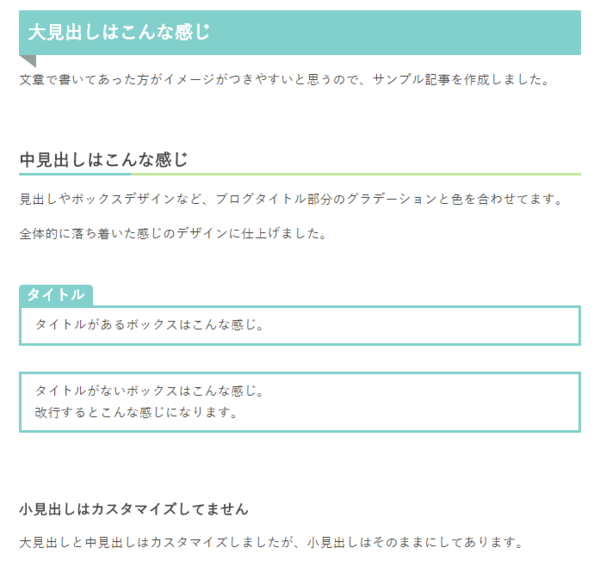
こちらは記事のサンプルページ

見出しやボックスはブログタイトル部分と色を合わせています。

マーカーは4色でだいたい同じですが貼るだけ簡単!はてなブログのブログテーマ「Minimalism」カスタマイズ例:シンプルデザインと微妙に色味が違います。

カスタマイズに必要なコードまとめ!貼るのは4か所だけ
以下にまとめたコードを指定の欄に貼るだけで、上で紹介したカスタマイズ例と同じものができあがります。
貼る場所は全部で4か所です。
メニュー名やブログのURLを記述しないといけない場所など、個人で修正が必要な部分についてはマーカー線を引いているので、確認しながら入力してください。
「設定>詳細設定>headに要素を追加」に貼るコード
トップページの記事を一覧表示にするためのコードです。
script type="text/javascript"> if( location.href == 'ブログのURL/'){ location.href='ブログのURL/archive'; } </script> <noscript> <p><a href="ブログのURL/archive">ブログのタイトル</a></p> </noscript>
マーカー部分の「ブログのURL」 と「ブログのタイトル」を忘れずに修正してください。
「デザイン>カスタマイズ>ヘッダ>タイトル下」に貼るコード
タイトルのフォント変更とナビゲーションメニューを設置するためのコードです。
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" /> <nav id="gnav"> <div class="gnav-inner" id="menu-scroll"> <div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> ホーム</a></div> <div class="menu"><a href="URL"><i class="fa fa-child" aria-hidden="true"></i> 自己紹介</a></div> <div class="menu"><a href="URL"><i class="fa fa-pencil" aria-hidden="true"></i> 学び</a></div> <div class="menu"><a href="URL"><i class="fa fa-book" aria-hidden="true"></i> 書評</a></div> <div class="menu"><a href="URL"><i class="fa fa-heart" aria-hidden="true"></i> 趣味</a></div> <div class="menu"><a href="URL"><i class="fa fa-envelope-o" aria-hidden="true"></i> お問い合わせ</a></div> </div> </nav>
マーカー部分の「URL」や「各メニュー名」については、適当なものに変更してください。
メニュー名の横に表示されているアイコンは「FontAwesome」を使ってます。
使い方についてはこちらのサイトがとても分かりやすいので参考にしてみてください。
「デザイン>カスタマイズ>記事>記事上・記事下」に貼るコード
シェアボタンを設置するコードです。記事上、または記事下だけでいい場合は、必要な方にだけコードを貼ってください。
<!--twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share_btn2 shtw">
<i class="fa fa-twitter"></i>
</a>
<!--facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn2 shfb">
<i class="fa fa-facebook"></i>
</a>
<!--はてぶ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn2 shhtb">
B!
</a>
<!--pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn2 shpkt">
<i class="fa fa-get-pocket"></i>
</a>
<!--feedly-->
<a href="http://feedly.com/i/subscription/feed/http://ブログのURL//feed" class="share_btn2 shfdly">
<i class="fa fa-rss"></i>
</a>
feedlyのみ「ブログのURL」を記載する必要があります。feedlyのシェアボタンを設置する場合は忘れずに修正してください。
「デザイン>カスタマイズ>{}デザインCSS」に貼るコード
ブログタイトルやアニメーション、見出し、ボックスデザインなどなど、各種設定のためのコードです。
/* <system section="theme" selected="8599973812270629022"> */
@import url("https://blog.hatena.ne.jp/-/theme/8599973812270629022.css");
/* </system> */
/* ブログタイトルのフォント */
#title{
font-family: "Sawarabi Mincho"; /* フォントの種類 */
font-size: 30px; /* フォントのサイズ */
letter-spacing: 11px; /* フォントの間隔 */
}
/* ブログタイトルの背景色 */
#blog-title{
background: -moz-linear-gradient(to right, #64b3f4, #c2e59c);
background: -webkit-linear-gradient(to right, #64b3f4, #c2e59c);
background: linear-gradient(to right, #64b3f4, #c2e59c);
}
/* ブログタイトルの文字色 */
#title a{
color: #ffffff !important;
}
/* ブログ説明の文字色 */
#blog-description{
color:#eeeeee !important;
}
/* ナビゲーションメニュー設定 */
#gnav {
border-top: 0px solid #dddddd; /* ナビゲーションメニューの上の線 */
border-bottom: 0px solid #dddddd; /* ナビゲーションメニューの下の線 */
margin: 0 0 10px;
background:#666666;
font-size: 0;
padding: 0 0 0;
box-shadow: 0px 2px 4px inset;
}
#gnav .menu a {
display: block;
color: #ffffff; /* 文字色 */
font-size: 11px; /* 文字サイズ */
font-weight: 550; /* 文字の太さ */
text-decoration:none;
padding: 11px 9px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
letter-spacing:3px; /* 文字の間隔 */
/* カーソルを合わせた時の背景色が変わるアニメーション */
transition-property: all;
transition: 0.2s linear; /* アニメーションの時間設定 */
}
/* カーソルを合わせた時に背景色を変える */
#gnav a:hover {
background:rgb(255,255,255,0.5); /* 色設定 */
}
/* カーソルを合わせた時に文字色を変える */
#gnav a:hover {
color:#454545; /* 色設定 */
}
/* 大見出し */
h3{
position: relative;
padding: 0.5em;
background: #81d0cb;
color: white;
}
h3::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
/* 中見出し */
h4 {
border-bottom: solid 3px #c2e59c;
position: relative;
}
h4:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #81d0cb;
bottom: -3px;
width: 20%;
}
/* ボックスデザイン */
.boxc {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #81d0cb;
}
.boxc .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #81d0cb;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.boxc p {
margin: 0;
padding: 0;
}
/* シェアボタン */
.share_btn2{
display: inline-block;
text-decoration: none;
width: 50px;
margin:2px;
height: 50px;
line-height: 50px;
font-size: 23px;
color:white;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .3s;
}
.share_btn2 .fa {line-height:50px}
.share_btn2:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.share_btn2.shtw {background: #22b8ff;}
.share_btn2.shfb {background: #6680d8;}
.share_btn2.shhtb {background: #49a8fb;}
.share_btn2.shpkt {background: #ff6d82;}
.share_btn2.shfdly {background: #7bda72;}
/* 関連記事を記事下よりも下に */
.customized-footer {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.entry-footer-modules {
-webkit-order:2;
order:2;
width: 100%;
}
.entry-footer-html {
-webkit-order:1;
order:1;
width: 100%;
}
/**********アニメーション設定**********/
/*上から下*/
@keyframes SlideDown {
0% {
opacity: 0;/* 透明 */
transform: translateY(-50px);/* Y軸方向に-50px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0);/* Y軸方向に0px */
}
}
/**********アニメーション設定end**********/
/*ヘッダーを上から下へ*/
#blog-title {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*グローバルナビを上から下へ*/
#top-editarea {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*マーカー赤*/
.marker_red {
background: linear-gradient(transparent 60%, #ffcccc 60%);
}
/*マーカー青*/
.marker_blue {
background: linear-gradient(transparent 60%, #bbddff 60%);
}
/*マーカー緑*/
.marker_green{
background: linear-gradient(transparent 60%, #ccffaa 60%);
}
/*マーカーオレンジ*/
.marker_orange {
background: linear-gradient(transparent 60%, #ffdd88 60%);
}
この部分のコードについては、特段修正が必要な箇所はありません。
「この色を変えたい!」とか「アニメーションの速さを変えたい!」といった場合は適宜修正してください。
以上です!
これらのコードの詳細については「はてなブログのブログテーマ「Minimalism」のカスタマイズまとめ」または、最後にまとめた参考サイト一覧から確認してください。
「ボックス」や「マーカー線」の使い方
「ボックス」や「マーカー線」を使うときは、記事を作成するときにhtmlを入力する必要があります。
ボックスの使い方
以下のコードでボックスを適用したい文字を囲みます。
<p>ここに文章を入力します。</p>
</div>
タイトルを付けたいときはこんな感じ。
<p>ここに文章を入力します。</p>
</div>
マーカー線の使い方
以下のコードでマーカー線を引きたい文字を囲みます。
参考サイト一覧
今回のカスタマイズのために参考にさせてもらったサイトの一覧です。
ブログタイトルのフォントを変更する方法
ブログタイトルのフォントを変更する方法についてまとめられています。
今回のカスタマイズで使っているフォント以外にも8種類紹介されていて、フォントの違いの参考例なんかも載っています。
ローマ字版の紹介もされているので、「ブログタイトルがローマ字!」という人はぜひ!
見出し、ボックス、シェアボタンのデザイン、グラデーション
コピペで使えるCSSデザインサンプルがめちゃくちゃ豊富です!
見出しにボックス、ボタンにリスト、リボンや引用、吹き出しやパンくずリストまでそろってます。
グラデーションの使い方についても、基本から使い方までとてもわかりやすく紹介されています。
HTMLやCSSの基礎から応用まで、いろんな内容がまとめられていてとても参考になります!
ページを開くときのスライドするアニメーションの設定
探し求めていたスーっとスライドするアニメーションをわかりやすく、しかもコピペで使えるように紹介してくれています。
このカスタマイズでは「上から下」のアニメーションを使ってますが、「下から上」や「右から左」のアニメーションも紹介してくれてるし、どういう風に設定すればいいかまでまとまっていて、とても参考になります!
他にも「一覧形式のアイキャッチ画像を自由なサイズで表示する方法」「CSSだけでサイドバーを固定/追従/解除する方法」も紹介されていたりと、至れり尽くせりです。
トップページの記事を一覧表示にする方法
はてなブログをPro版にしなくてもトップページを記事一覧で表示させる方法について参考っていうか、コピペさせていただきました!
関連記事よりも上にシェアボタンを設置する方法
関連記事を記事下よりも下に表示する方法について参考っていうか、コピペさせていただきました!
他にも「おすすめ記事・関連記事のリンクを枠で囲って目立たせる方法」「記事のカテゴリーによってオススメ記事を切り替える方法」などいろんなカスタマイズ方法について紹介されています。
カーソルを合わせた時に背景色を変えるアニメーションの設定方法
カーソルをリンクに置いたときの背景色の変化をふわっとさせる方法について参考っていうか、コピペさせていただきました!
文字にマーカー線を引く方法
マーカー線の引き方について、色の設定方法の他、太さの設定についてもわかりやすく紹介されています。
参考にさせていただいたサイトの皆様、ありがとうございました!
以上、カスタマイズ例の紹介でした!
この記事が何かしらの参考になれば幸いです。
それでは!