貼るだけ簡単!はてなブログのブログテーマ「Minimalism」カスタマイズ例:シンプルデザイン

はてなブログのブログテーマ「Minimalism」のカスタマイズ例とコードのご紹介です。
「ブログテーマはカスタマイズしたいけど、CSSとかHTMLとかよくわからない」
「やってみたけどうまくいかない」
「ていうか、コードって何?おいしいの?」
今回はそんな人でも簡単にカスタマイズできるように、カスタマイズ例を作ってみました。
「ダッシュボード>デザイン>カスタマイズ」からCSSやHTMLを貼るだけで、カスタマイズ例通りになるように必要なコードもまとめてあります。
この他のデザインはこちらから
カスタマイズ内容
カスタマイズした内容はこんな感じ
- ブログタイトルのフォントの変更
- ナビゲーションメニューの設置と設定の変更
- ページを開いた際のアニメーションの設定
- トップ画面の記事を一覧表示に変更
- シェアボタンの設置(記事上・記事下)
- シェアボタンを関連記事より上に設定
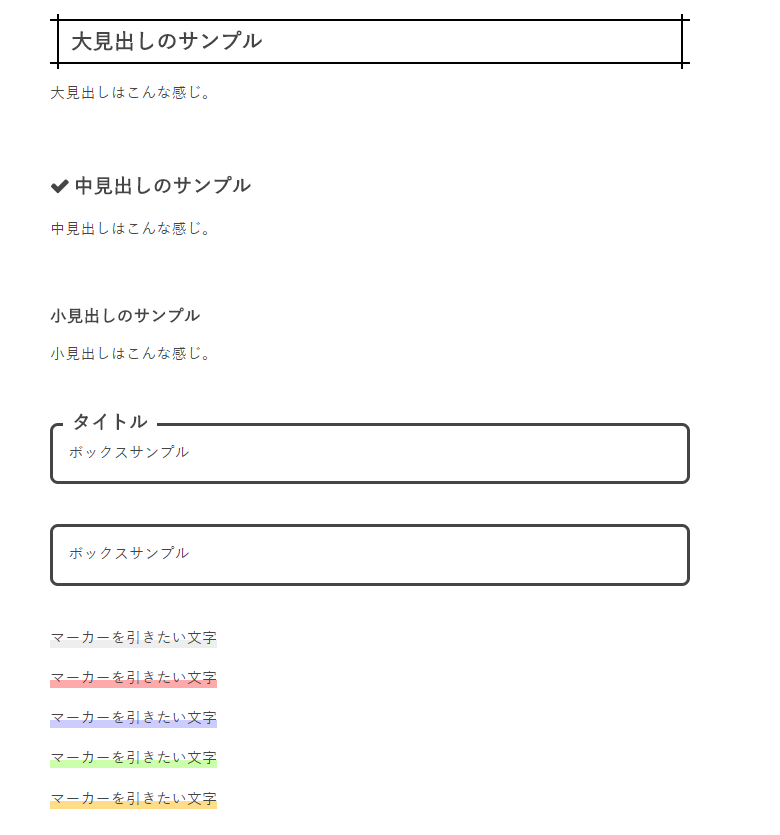
- 大見出し、中見出しの設定
- ボックスの設定
- マーカーの設定(4色)
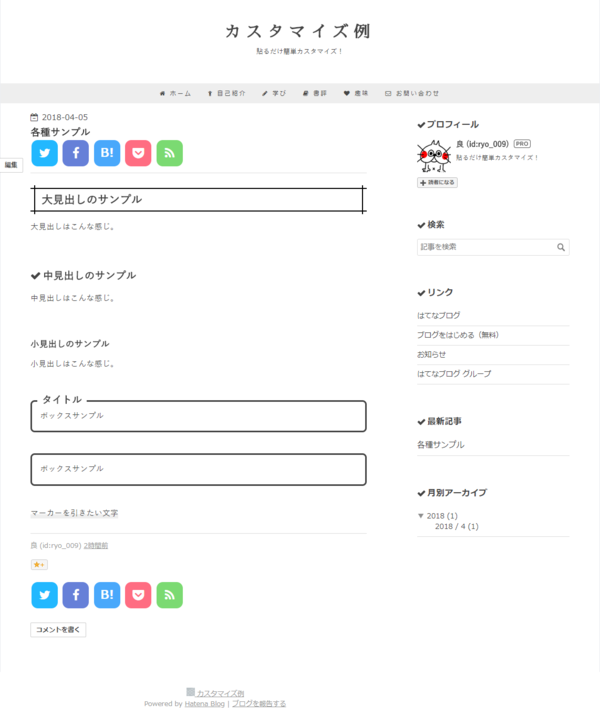
トップページはこんな感じ。

ページを開いたときに、ブログタイトルの部分が上から下にふわっとスライドするアニメーションを設定しています。
ナビゲーションメニューも、カーソルを合わせると背景色が変わる設定をしています。
カーソルを合わせると、ふわっとこんな色になります。

こちらは記事のサンプルページ。

見出しやボックスも線を使ったシンプルなものを選んでいます。

カスタマイズに必要なコードまとめ!貼るのは4か所だけ
以下にまとめたコードを指定の欄に貼るだけで、上で紹介したカスタマイズ例と同じものができあがります。
貼る場所は全部で4か所です。
メニュー名やブログのURLを記述しないといけない場所など、個人で修正が必要な部分についてはマーカー線を引いているので、確認しながら入力してください。
「設定>詳細設定>headに要素を追加」に貼るコード
トップページの記事を一覧表示にするためのコードです。
script type="text/javascript"> if( location.href == 'ブログのURL/'){ location.href='ブログのURL/archive'; } </script> <noscript> <p><a href="ブログのURL/archive">ブログのタイトル</a></p> </noscript>
マーカー部分の「ブログのURL」 と「ブログのタイトル」を忘れずに修正してください。
「デザイン>カスタマイズ>ヘッダ>タイトル下」に貼るコード
タイトルのフォント変更とナビゲーションメニューを設置するためのコードです。
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" /> <nav id="gnav"> <div class="gnav-inner" id="menu-scroll"> <div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> ホーム</a></div> <div class="menu"><a href="URL"><i class="fa fa-child" aria-hidden="true"></i> 自己紹介</a></div> <div class="menu"><a href="URL"><i class="fa fa-pencil" aria-hidden="true"></i> 学び</a></div> <div class="menu"><a href="URL"><i class="fa fa-book" aria-hidden="true"></i> 書評</a></div> <div class="menu"><a href="URL"><i class="fa fa-heart" aria-hidden="true"></i> 趣味</a></div> <div class="menu"><a href="URL"><i class="fa fa-envelope-o" aria-hidden="true"></i> お問い合わせ</a></div> </div> </nav>
マーカー部分の「URL」や「各メニュー名」については、適当なものに変更してください。
メニュー名の横に表示されているアイコンは「FontAwesome」を使ってます。
使い方についてはこちらのサイトがとても分かりやすいので参考にしてみてください。
「デザイン>カスタマイズ>記事>記事上・記事下」に貼るコード
シェアボタンを設置するコードです。記事上、または記事下だけでいい場合は、必要な方にだけコードを貼ってください。
<!--twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share_btn2 shtw">
<i class="fa fa-twitter"></i>
</a>
<!--facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn2 shfb">
<i class="fa fa-facebook"></i>
</a>
<!--はてぶ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn2 shhtb">
B!
</a>
<!--pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn2 shpkt">
<i class="fa fa-get-pocket"></i>
</a>
<!--feedly-->
<a href="http://feedly.com/i/subscription/feed/http://ブログのURL//feed" class="share_btn2 shfdly">
<i class="fa fa-rss"></i>
</a>
feedlyのみ「ブログのURL」を記載する必要があります。feedlyのシェアボタンを設置する場合は忘れずに修正してください。
「デザイン>カスタマイズ>{}デザインCSS」に貼るコード
ブログタイトルやアニメーション、見出し、ボックスデザインなどなど、各種設定のためのコードです。
/* <system section="theme" selected="8599973812270629022"> */
@import url("https://blog.hatena.ne.jp/-/theme/8599973812270629022.css");
/* </system> */
/* ブログタイトルのフォント */
#title{
font-family: "Sawarabi Mincho"; /* フォントの種類 */
font-size: 30px; /* フォントのサイズ */
letter-spacing: 11px; /* フォントの間隔 */
}
/* ブログタイトルのフォント */
/* ナビゲーションメニュー設定 */
#gnav {
border-top: 0px solid #dddddd; /* ナビゲーションメニューの上の線 */
border-bottom: 0px solid #dddddd; /* ナビゲーションメニューの下の線 */
margin: 0 0 10px;
background: #eeeeee; /* 背景色 */
font-size: 0;
padding: 0 0 0;
}
#gnav .menu a {
display: block;
color: #464646; /* 文字色 */
font-size: 11px; /* 文字サイズ */
font-weight: 500; /* 文字の太さ */
text-decoration:none;
padding: 11px 9px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
letter-spacing:3px; /* 文字の間隔 */
/* カーソルを合わせた時の背景色が変わるアニメーション */
transition-property: all;
transition: 0.2s linear; /* アニメーションの時間設定 */
}
/* カーソルを合わせた時に背景色を変える */
#gnav a:hover {
background:#aaaaaa; /* 色設定 */
}
/* カーソルを合わせた時に文字色を変える */
#gnav a:hover {
color:#eeeeee; /* 色設定 */
}
/* ナビゲーションメニュー設定 */
/* 大見出し */
h3{
position: relative;
padding: 0.25em 1em;
border-top: solid 2px #454545;
border-bottom: solid 2px #454545;
}
h3:before, h3:after{
content: '';
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: #454545;
}
h3:before {left: 7px;}
h3:after {right: 7px;}
/* 大見出し */
/* 中見出し */
h4 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h4:before{ font-family: "FontAwesome";
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #454545; /*アイコン色*/
}
/* 中見出し */
/* ボックスデザイン */
.boxc {
position: relative;
margin: em 0;
padding: 1em 1em;
border: solid 3px #454545;
border-radius: 8px;
}
.boxc .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #454545;
font-weight: bold;
}
.boxc p {
margin: 0;
padding: 0;
}
/* ボックスデザイン */
/* シェアボタン */
.share_btn2{
display: inline-block;
text-decoration: none;
width: 50px;
margin:2px;
height: 50px;
line-height: 50px;
font-size: 23px;
color:white;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .3s;
}
.share_btn2 .fa {line-height:50px}
.share_btn2:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.share_btn2.shtw {background: #22b8ff;}
.share_btn2.shfb {background: #6680d8;}
.share_btn2.shhtb {background: #49a8fb;}
.share_btn2.shpkt {background: #ff6d82;}
.share_btn2.shfdly {background: #7bda72;}
/* シェアボタン */
/* 関連記事を記事下よりも下に */
.customized-footer {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.entry-footer-modules {
-webkit-order:2;
order:2;
width: 100%;
}
.entry-footer-html {
-webkit-order:1;
order:1;
width: 100%;
}
/* 関連記事を記事下よりも下に */
/**********アニメーション設定**********/
/*上から下*/
@keyframes SlideDown {
0% {
opacity: 0;/* 透明 */
transform: translateY(-50px);/* Y軸方向に-50px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0);/* Y軸方向に0px */
}
}
/**********アニメーション設定end**********/
/*ヘッダーを上から下へ*/
#blog-title {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*グローバルナビを上から下へ*/
#top-editarea {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*マーカー灰色*/
.marker_grey {
background: linear-gradient(transparent 60%, #eeeeee 60%);
}
/*マーカー赤*/
.marker_red {
background: linear-gradient(transparent 60%, #ffaaaa 60%);
}
/*マーカー青*/
.marker_blue {
background: linear-gradient(transparent 60%, #ccccff 60%);
}
/*マーカー緑*/
.marker_green{
background: linear-gradient(transparent 60%, #ccffaa 60%);
}
/*マーカーオレンジ*/
.marker_orange {
background: linear-gradient(transparent 60%, #ffdd88 60%);
}
/*マーカーオレンジ*/
この部分のコードについては、特段修正が必要な箇所はありません。
「この色を変えたい!」とか「アニメーションの速さを変えたい!」といった場合は適宜修正してください。
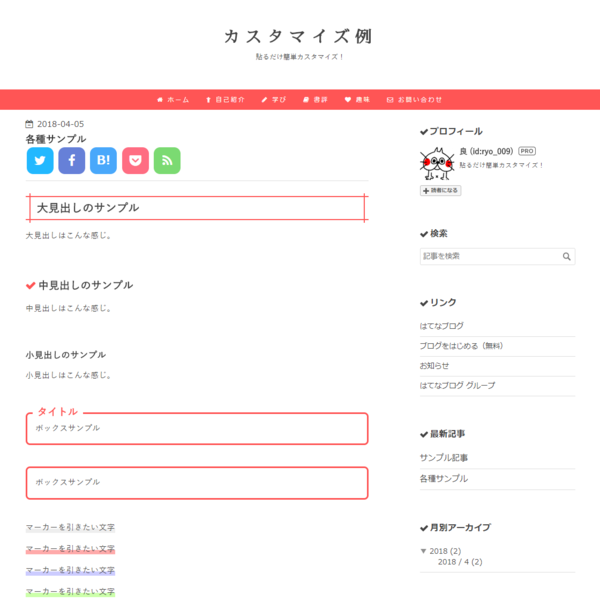
この他、カラーバリエーションは赤、青、緑の3色
上で紹介した色の他に、赤、青、緑の3色を用意しました。
ナビゲーションメニューの色はカーソルを合わせると背景色が薄くなって、文字色が濃くなるように設定してます。
「{}デザインCSS」のコードのみ、それぞれの色のものを貼ってください。
まず、赤はこんな感じ!

/* <system section="theme" selected="8599973812270629022"> */
@import url("https://blog.hatena.ne.jp/-/theme/8599973812270629022.css");
/* </system> */
/* ブログタイトルのフォント */
#title{
font-family: "Sawarabi Mincho"; /* フォントの種類 */
font-size: 30px; /* フォントのサイズ */
letter-spacing: 11px; /* フォントの間隔 */
}
/* ブログタイトルのフォント */
/* ナビゲーションメニュー設定 */
#gnav {
border-top: 0px solid #dddddd; /* ナビゲーションメニューの上の線 */
border-bottom: 0px solid #dddddd; /* ナビゲーションメニューの下の線 */
margin: 0 0 10px;
background: #ff5555; /* 背景色 */
font-size: 0;
padding: 0 0 0;
}
#gnav .menu a {
display: block;
color: #ffffff; /* 文字色 */
font-size: 11px; /* 文字サイズ */
font-weight: 500; /* 文字の太さ */
text-decoration:none;
padding: 11px 9px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
letter-spacing:3px; /* 文字の間隔 */
/* カーソルを合わせた時の背景色が変わるアニメーション */
transition-property: all;
transition: 0.2s linear; /* アニメーションの時間設定 */
}
/* カーソルを合わせた時に背景色を変える */
#gnav a:hover {
background:#ffaaaa; /* 色設定 */
}
/* カーソルを合わせた時に文字色を変える */
#gnav a:hover {
color:#454545; /* 色設定 */
}
/* ナビゲーションメニュー設定 */
/* 大見出し */
h3{
position: relative;
padding: 0.25em 1em;
border-top: solid 2px #ff5555;
border-bottom: solid 2px #ff5555;
}
h3:before, h3:after{
content: '';
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: #ff5555;
}
h3:before {left: 7px;}
h3:after {right: 7px;}
/* 大見出し */
/* 中見出し */
h4 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h4:before{ font-family: "FontAwesome";
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #ff5555; /*アイコン色*/
}
/* 中見出し */
/* ボックスデザイン */
.boxc {
position: relative;
margin: em 0;
padding: 1em 1em;
border: solid 3px #ff5555;
border-radius: 8px;
}
.boxc .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #ff5555;
font-weight: bold;
}
.boxc p {
margin: 0;
padding: 0;
}
/* ボックスデザイン */
/* シェアボタン */
.share_btn2{
display: inline-block;
text-decoration: none;
width: 50px;
margin:2px;
height: 50px;
line-height: 50px;
font-size: 23px;
color:white;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .3s;
}
.share_btn2 .fa {line-height:50px}
.share_btn2:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.share_btn2.shtw {background: #22b8ff;}
.share_btn2.shfb {background: #6680d8;}
.share_btn2.shhtb {background: #49a8fb;}
.share_btn2.shpkt {background: #ff6d82;}
.share_btn2.shfdly {background: #7bda72;}
/* シェアボタン */
/* 関連記事を記事下よりも下に */
.customized-footer {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.entry-footer-modules {
-webkit-order:2;
order:2;
width: 100%;
}
.entry-footer-html {
-webkit-order:1;
order:1;
width: 100%;
}
/* 関連記事を記事下よりも下に */
/**********アニメーション設定**********/
/*上から下*/
@keyframes SlideDown {
0% {
opacity: 0;/* 透明 */
transform: translateY(-50px);/* Y軸方向に-50px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0);/* Y軸方向に0px */
}
}
/**********アニメーション設定end**********/
/*ヘッダーを上から下へ*/
#blog-title {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*グローバルナビを上から下へ*/
#top-editarea {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*マーカー灰色*/
.marker_grey {
background: linear-gradient(transparent 60%, #eeeeee 60%);
}
/*マーカー赤*/
.marker_red {
background: linear-gradient(transparent 60%, #ffaaaa 60%);
}
/*マーカー青*/
.marker_blue {
background: linear-gradient(transparent 60%, #ccccff 60%);
}
/*マーカー緑*/
.marker_green{
background: linear-gradient(transparent 60%, #ccffaa 60%);
}
/*マーカーオレンジ*/
.marker_orange {
background: linear-gradient(transparent 60%, #ffdd88 60%);
}
/*マーカーオレンジ*/
次は青!

/* <system section="theme" selected="8599973812270629022"> */
@import url("https://blog.hatena.ne.jp/-/theme/8599973812270629022.css");
/* </system> */
/* ブログタイトルのフォント */
#title{
font-family: "Sawarabi Mincho"; /* フォントの種類 */
font-size: 30px; /* フォントのサイズ */
letter-spacing: 11px; /* フォントの間隔 */
}
/* ブログタイトルのフォント */
/* ナビゲーションメニュー設定 */
#gnav {
border-top: 0px solid #dddddd; /* ナビゲーションメニューの上の線 */
border-bottom: 0px solid #dddddd; /* ナビゲーションメニューの下の線 */
margin: 0 0 10px;
background: #77aacc; /* 背景色 */
font-size: 0;
padding: 0 0 0;
}
#gnav .menu a {
display: block;
color: #ffffff; /* 文字色 */
font-size: 11px; /* 文字サイズ */
font-weight: 500; /* 文字の太さ */
text-decoration:none;
padding: 11px 9px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
letter-spacing:3px; /* 文字の間隔 */
/* カーソルを合わせた時の背景色が変わるアニメーション */
transition-property: all;
transition: 0.2s linear; /* アニメーションの時間設定 */
}
/* カーソルを合わせた時に背景色を変える */
#gnav a:hover {
background:#99ccee; /* 色設定 */
}
/* カーソルを合わせた時に文字色を変える */
#gnav a:hover {
color:#454545; /* 色設定 */
}
/* ナビゲーションメニュー設定 */
/* 大見出し */
h3{
position: relative;
padding: 0.25em 1em;
border-top: solid 2px #77aacc;
border-bottom: solid 2px #77aacc;
}
h3:before, h3:after{
content: '';
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: #77aacc;
}
h3:before {left: 7px;}
h3:after {right: 7px;}
/* 大見出し */
/* 中見出し */
h4 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h4:before{ font-family: "FontAwesome";
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #77aacc; /*アイコン色*/
}
/* 中見出し */
/* ボックスデザイン */
.boxc {
position: relative;
margin: em 0;
padding: 1em 1em;
border: solid 3px #77aacc;
border-radius: 8px;
}
.boxc .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #77aacc;
font-weight: bold;
}
.boxc p {
margin: 0;
padding: 0;
}
/* ボックスデザイン */
/* シェアボタン */
.share_btn2{
display: inline-block;
text-decoration: none;
width: 50px;
margin:2px;
height: 50px;
line-height: 50px;
font-size: 23px;
color:white;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .3s;
}
.share_btn2 .fa {line-height:50px}
.share_btn2:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.share_btn2.shtw {background: #22b8ff;}
.share_btn2.shfb {background: #6680d8;}
.share_btn2.shhtb {background: #49a8fb;}
.share_btn2.shpkt {background: #ff6d82;}
.share_btn2.shfdly {background: #7bda72;}
/* シェアボタン */
/* 関連記事を記事下よりも下に */
.customized-footer {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.entry-footer-modules {
-webkit-order:2;
order:2;
width: 100%;
}
.entry-footer-html {
-webkit-order:1;
order:1;
width: 100%;
}
/* 関連記事を記事下よりも下に */
/**********アニメーション設定**********/
/*上から下*/
@keyframes SlideDown {
0% {
opacity: 0;/* 透明 */
transform: translateY(-50px);/* Y軸方向に-50px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0);/* Y軸方向に0px */
}
}
/**********アニメーション設定end**********/
/*ヘッダーを上から下へ*/
#blog-title {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*グローバルナビを上から下へ*/
#top-editarea {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*マーカー灰色*/
.marker_grey {
background: linear-gradient(transparent 60%, #eeeeee 60%);
}
/*マーカー赤*/
.marker_red {
background: linear-gradient(transparent 60%, #ffaaaa 60%);
}
/*マーカー青*/
.marker_blue {
background: linear-gradient(transparent 60%, #ccccff 60%);
}
/*マーカー緑*/
.marker_green{
background: linear-gradient(transparent 60%, #ccffaa 60%);
}
/*マーカーオレンジ*/
.marker_orange {
background: linear-gradient(transparent 60%, #ffdd88 60%);
}
/*マーカーオレンジ*/
そんでもって、緑!

/* <system section="theme" selected="8599973812270629022"> */
@import url("https://blog.hatena.ne.jp/-/theme/8599973812270629022.css");
/* </system> */
/* ブログタイトルのフォント */
#title{
font-family: "Sawarabi Mincho"; /* フォントの種類 */
font-size: 30px; /* フォントのサイズ */
letter-spacing: 11px; /* フォントの間隔 */
}
/* ブログタイトルのフォント */
/* ナビゲーションメニュー設定 */
#gnav {
border-top: 0px solid #dddddd; /* ナビゲーションメニューの上の線 */
border-bottom: 0px solid #dddddd; /* ナビゲーションメニューの下の線 */
margin: 0 0 10px;
background: #77cc55; /* 背景色 */
font-size: 0;
padding: 0 0 0;
}
#gnav .menu a {
display: block;
color: #ffffff; /* 文字色 */
font-size: 11px; /* 文字サイズ */
font-weight: 500; /* 文字の太さ */
text-decoration:none;
padding: 11px 9px 0px;
height: 40px;
text-align: center;
overflow: hidden;
box-sizing: border-box;
letter-spacing:3px; /* 文字の間隔 */
/* カーソルを合わせた時の背景色が変わるアニメーション */
transition-property: all;
transition: 0.2s linear; /* アニメーションの時間設定 */
}
/* カーソルを合わせた時に背景色を変える */
#gnav a:hover {
background:#99ee77; /* 色設定 */
}
/* カーソルを合わせた時に文字色を変える */
#gnav a:hover {
color:#454545; /* 色設定 */
}
/* ナビゲーションメニュー設定 */
/* 大見出し */
h3{
position: relative;
padding: 0.25em 1em;
border-top: solid 2px #77cc55;
border-bottom: solid 2px #77cc55;
}
h3:before, h3:after{
content: '';
position: absolute;
top: -7px;
width: 2px;
height: -webkit-calc(100% + 14px);
height: calc(100% + 14px);
background-color: #77cc55;
}
h3:before {left: 7px;}
h3:after {right: 7px;}
/* 大見出し */
/* 中見出し */
h4 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h4:before{ font-family: "FontAwesome";
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #77cc55; /*アイコン色*/
}
/* 中見出し */
/* ボックスデザイン */
.boxc {
position: relative;
margin: em 0;
padding: 1em 1em;
border: solid 3px #77cc55;
border-radius: 8px;
}
.boxc .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #77cc55;
font-weight: bold;
}
.boxc p {
margin: 0;
padding: 0;
}
/* ボックスデザイン */
/* シェアボタン */
.share_btn2{
display: inline-block;
text-decoration: none;
width: 50px;
margin:2px;
height: 50px;
line-height: 50px;
font-size: 23px;
color:white;
border-radius: 12px;
text-align: center;
vertical-align: middle;
overflow: hidden;
font-weight: bold;
transition: .3s;
}
.share_btn2 .fa {line-height:50px}
.share_btn2:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
}
.share_btn2.shtw {background: #22b8ff;}
.share_btn2.shfb {background: #6680d8;}
.share_btn2.shhtb {background: #49a8fb;}
.share_btn2.shpkt {background: #ff6d82;}
.share_btn2.shfdly {background: #7bda72;}
/* シェアボタン */
/* 関連記事を記事下よりも下に */
.customized-footer {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
.entry-footer-modules {
-webkit-order:2;
order:2;
width: 100%;
}
.entry-footer-html {
-webkit-order:1;
order:1;
width: 100%;
}
/* 関連記事を記事下よりも下に */
/**********アニメーション設定**********/
/*上から下*/
@keyframes SlideDown {
0% {
opacity: 0;/* 透明 */
transform: translateY(-50px);/* Y軸方向に-50px */
}
100% {
opacity: 1;/* 不透明 */
transform: translateY(0);/* Y軸方向に0px */
}
}
/**********アニメーション設定end**********/
/*ヘッダーを上から下へ*/
#blog-title {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*グローバルナビを上から下へ*/
#top-editarea {
animation-name: SlideDown;/* アニメーション名 */
animation-duration: 2s;/* アニメーション時間 */
}
/*マーカー灰色*/
.marker_grey {
background: linear-gradient(transparent 60%, #eeeeee 60%);
}
/*マーカー赤*/
.marker_red {
background: linear-gradient(transparent 60%, #ffaaaa 60%);
}
/*マーカー青*/
.marker_blue {
background: linear-gradient(transparent 60%, #ccccff 60%);
}
/*マーカー緑*/
.marker_green{
background: linear-gradient(transparent 60%, #ccffaa 60%);
}
/*マーカーオレンジ*/
.marker_orange {
background: linear-gradient(transparent 60%, #ffdd88 60%);
}
/*マーカーオレンジ*/
以上です!
これらのコードの詳細については「はてなブログのブログテーマ「Minimalism」のカスタマイズまとめ」または、最後にまとめた参考サイト一覧から確認してください。
「ボックス」や「マーカー線」の使い方
「ボックス」や「マーカー線」を使うときは、記事を作成するときにhtmlを入力する必要があります。
ボックスの使い方
以下のコードでボックスを適用したい文字を囲みます。
<p>ここに文章を入力します。</p>
</div>
タイトルを付けたいときはこんな感じ。
<p>ここに文章を入力します。</p>
</div>
マーカー線の使い方
以下のコードでマーカー線を引きたい文字を囲みます。
参考サイト一覧
今回のカスタマイズのために参考にさせてもらったサイトの一覧です。
ブログタイトルのフォントを変更する方法
ブログタイトルのフォントを変更する方法についてまとめられています。
今回のカスタマイズで使っているフォント以外にも8種類紹介されていて、フォントの違いの参考例なんかも載っています。
ローマ字版の紹介もされているので、「ブログタイトルがローマ字!」という人はぜひ!
見出し、ボックス、シェアボタンのデザイン
コピペで使えるCSSデザインサンプルがめちゃくちゃ豊富です!
見出しにボックス、ボタンにリスト、リボンや引用、吹き出しやパンくずリストまでそろってます。
HTMLやCSSの基礎から応用まで、いろんな内容がまとめられていてとても参考になります!
ページを開くときのスライドするアニメーションの設定
探し求めていたスーっとスライドするアニメーションをわかりやすく、しかもコピペで使えるように紹介してくれています。
このカスタマイズでは「上から下」のアニメーションを使ってますが、「下から上」や「右から左」のアニメーションも紹介してくれてるし、どういう風に設定すればいいかまでまとまっていて、とても参考になります!
他にも「一覧形式のアイキャッチ画像を自由なサイズで表示する方法」「CSSだけでサイドバーを固定/追従/解除する方法」も紹介されていたりと、至れり尽くせりです。
トップページの記事を一覧表示にする方法
はてなブログをPro版にしなくてもトップページを記事一覧で表示させる方法について参考っていうか、コピペさせていただきました!
関連記事よりも上にシェアボタンを設置する方法
関連記事を記事下よりも下に表示する方法について参考っていうか、コピペさせていただきました!
他にも「おすすめ記事・関連記事のリンクを枠で囲って目立たせる方法」「記事のカテゴリーによってオススメ記事を切り替える方法」などいろんなカスタマイズ方法について紹介されています。
カーソルを合わせた時に背景色を変えるアニメーションの設定方法
カーソルをリンクに置いたときの背景色の変化をふわっとさせる方法について参考っていうか、コピペさせていただきました!
文字にマーカー線を引く方法
マーカー線の引き方について、色の設定方法の他、太さの設定についてもわかりやすく紹介されています。
参考にさせていただいたサイトの皆様、ありがとうございました!
今後、他のカスタマイズについてもあげていく予定です。
以上、カスタマイズ例の紹介でした!
この記事が何かしらの参考になれば幸いです。
それでは!